Building a website application, you have two options to choose from: a single page (SPA) or a multi-page (MPA) applications. Compared to multi-page apps, there aren’t as many SPAs on the web. However, its modern nature and enhanced usability give it a whole new outlook promising the increased popularity in the future.
If you are excited to learn more about SPAs, let’s move on further and fist find out what is a single page application.
Introduction to Single Page Applications
Long time, people were familiar only with the concept of Multiple Page Applications (MPA) that processed numerous requests between clients and the server. Until the moment Ajax technology was presented. Enabling updates of the web page without reloading it, the technology provided developers with an idea of how a single page app should look like. SPA you know today is a result of a long trip from the release of jQuery, through Knockout.js, Backbone.js, and other frameworks to release of Angular, Ember, React and Vue.
So, what is it now?
What is a Single Page Application?
SPA is a web application taking a single HTML page. Delivering dynamic updates, it allows interacting with the page without refreshing it. Making use of a single page app you can significantly decrease the server load and enhance loading speed for a better UX. This is possible because SPA only boots data on demand while the entire page has previously been loaded.

Being quicker than traditional multi-page websites, a single page app may be the best solution for business. Let’s consider SPA features to figure out what it is good for.
SPA Features
Some of the core features most competitive single page apps have are as follows:
- No server roundtrip.
SPA can easily reshape any part of UI to restore the full HTML page preventing server roundtrip. This can be achieved by using Separation of Concerns (SoC) design principle that sets a goal for dividing the software system into parts so that each part could tackle a separate problem. - Templating and routing on the client side.
Supported by JS-based routers, SPA can monitor the user’s actual state and location within the whole navigation experience. - The capability to work offline.
A single page app can still work offline in the event of a lost internet connection, for example. Once the connection is restored, the local data is synched with the web server. - Cross-platform functionality.
SPAs work on different operating systems from any browser. This feature is more advantageous for developers, however, a regular user working with numerous devices can also greatly benefit from it. - A reduced throughput.
The connection with the server is carried out in small fragments. Data is packed into smaller objects (e.g. JSON data format) which is especially helpful in the case of slow or traffic-limited connection.
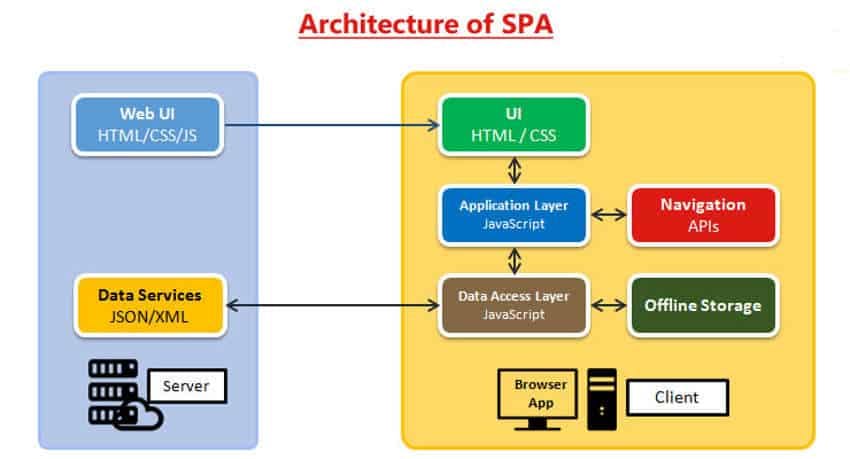
These and other features significantly influence single page application performance hence making it more attractive for startups and other online projects. Single page application architecture is impeccable for dynamic apps, SaaS platforms, social media, and more.
PROS OF SINGLE PAGE APPS
Single page apps aim to improve website performance and increase conversions. Let’s explore more benefits of building SPA:
- Fast and responsive design.
Since a single page web app updates the desired content only, it dramatically improves the loading time. Most resources like HTML, CSS, and Scripts are loaded just once, at the very beginning. Furthermore, by loading just small chunks of content SPAs make the interactions prompter. - Adaptable layout.
SPAs are easy to adapt to mobile device browsers as well as mobile app design if you wish to offer your users such along with the web version (Note: Read more about how to create MVP for mobile app). - Caching capabilities.
SPAs can effectively cache any local data. They send a single request to a web server and after that save all the data it gets. Since the apps have ongoing access to this data, they let the users keep on working even if they’re lacking strong connection. - Increased single page application performance.
Compared to a standard web resource, single page apps load only the data that changes (without header, sidebar, and different parts of UI). Meanwhile, caching the status of the previously visited pages SPAs contribute to the immediate back and forth transitions. - Continuous UX.
When you build a single page web application, you get simple continuous user experience. Coming with a clear beginning, middle, and end such apps contribute to a flawless interactive UX utilizing parallax scrolling along with different transition and animation effects.

In addition to the advantages of a single page application, there are also a few disadvantages you should be aware of. But don’t worry, they are not ones you can’t bear.
CONS OF A SINGLE PAGE APPLICATION
For all their great qualities, SPAs do have some disadvantages when compared to multi-page applications. So, let’s see what they are.
- Poor SEO optimization.
Since SPAs work on JavaScript loading data upon request from the client, they drastically lose in SEO optimization. Unchanging URL results in the lack of unique addresses for different pages. Consequently, optimizing the site for search engines becomes a real headache. However, thanks to the algorithm recently launched by Google, the dynamic pages can now be indexed. - Difficulties in the development process.
Being a relatively new technology, a single page app requires great efforts and deep knowledge to troubleshoot. You may want to find a team to develop a single page web application with experience in dealing with a certain framework and tools like NPM, Webpack, SystemJS, and Gulp. Additionally, the code is hard to track, especially when you try to integrate the third-party elements like modules, plugins, and extensions. - Poor link sharing capability.
The single-page approach has a single URL address which makes sharing bigger pieces of content a more complex process from the development perspective.
These are the major drawbacks you may face using SPA software. Some others include a higher development price, security issues, lack of scalability, etc. Yet there are ways to overcome it and more experienced developers can help you with that.
EXAMPLE OF SUCCESSFUL SINGLE PAGE APPLICATION IN 2023
Prior to moving on further to the most striking examples of the websites based on SPA, let’s linger on one more essential question. When programming a SPA, you need to choose an appropriate single page app framework that will help to reduce the cost of development while making a high-performance application. There are multiple options to choose from, however, the top ones are Angular, React.js, Vue.js, and Ember.
Now, let’s move on to the examples of single page application model. Chances are you come across some of the popular ones daily while checking your Gmail inbox, browsing your Facebook news feed, managing your day with Trello, or watching your favorite shows on Netflix.
Netflix, for example, built their SPA on React. Considering the number of users and data transferred, we can see that they have managed to intelligently use all the advantages of this technology.

Many people use Google Docs for work. Did you know that Google Drive applications are SPAs as well? Whatever you’re doing, clicking on any element, typing, or accomplishing any other tasks throughout the document, the UI changes dynamically following your actions.

Another example of a single page application is the Facebook news feed. Content is loading as you scroll through the app.
The other examples of single page applications include the WhatsApp Web, Flickr, Trello, AngularUniv, and more Google web services like Contacts, Spreadsheet, Maps, etc.
WRAP UP
Any website architecture type would have its own pros and cons. Choosing one should be based on the kind of project or business goal you have. And with the modern web application development approaches, you can get around most issues.
In case you’ve decided to develop a single page web application, but still have concerns about it, feel free to contact us. Being an outsourcing company we’ve already launched a great number of custom projects and have experience in building single page apps. Thus, we’ll be glad to advise on various issues.
SEO Description: Here are the pros and cons of building single page application. Get to know whether you need to create SPA for your specific type of project and find some cool single page app examples.




