
What is the Difference Between React vs. Preact and How to Choose the Right Technology
Are you a software developer or a business owner seeking the perfect front-end technology for a software project you are working on? It can be challenging to choose the right technology to deploy because there are so many different possibilities now on the market. React and Preact are currently two of the most widely used front-end libraries. Both offer robust functionality and are used to develop flexible and high-performing web applications.
In this article, we'll review the key Preact vs React difference, allowing you to decide which technology will work best for your project. In this post, we will also discuss the benefits of utilising Preact, including its performance compared to React and its advantages over React. Continue reading if you are interested in learning more about React and Preact and how to select the appropriate technology for your project. This information is relevant whether you are a business owner or a software developer.
What is Preact?
Preact is known to be a lightweight alternative to React that was designed to have a smaller footprint while still retaining the majority of the functionality of React. It is a JavaScript package that is open-source and may be used to construct user interfaces, similar to React but with a lower codebase. Preact was originally made available to the public in 2014 by Jason Miller, a software engineer at Google. Since then, it has amassed a significant amount of popularity among developers who are interested in constructing web apps that are swift, lightweight, and scalable.
When you use Preact, you may drastically cut down on the size of your application, which is one of the primary advantages of using Preact. This is because Preact is more compact than React, which means it will occupy less space in your bundle. This may result in quicker load times and an overall improved user experience, particularly for people with slower internet connections.
The Difference Between Preact and React
Although there are a lot of similarities between the two technologies, there is also some significant difference between React and Preact. The following are some of the most important distinctions between the two:
Size
Comparatively, the minified and gzipped size of the Preact library is approximately 4 KB, while the size of the React library is 32 KB. Because of this, Preact is a perfect pick for projects that require a tiny bundle size, such as mobile applications or progressive web apps.
Compatibility
Preact is compatible with most of the React ecosystem, including popular tools like Redux and React routers. However, there may be some third-party libraries or plugins that are not compatible with Preact, so it’s important to check the compatibility before choosing Preact.
Performance
Preact performance is extremely great because of its more compact size and more thoroughly optimised codebase,in addition it is able to mount and update components much more quickly than React. Despite this, the performance of React is still extremely good, and it can be a better solution for projects that are on a larger scale or involve complicated apps. Therefore,in comparison preact vs react performance is a broad distinction between the two.
Features
When compared to React, Preact’s feature set is more limited; however, it still contains the vast majority of the essential features necessary for the development of modern online applications, such as state management and lifecycle methods.
Lifecycle Methods
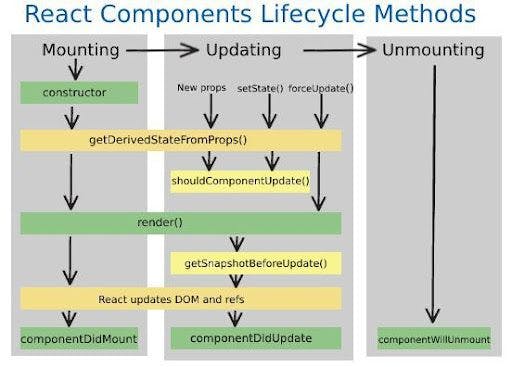
Preact has quite a different set of lifecycle methods than React, so if you switch from React to Preact, you may need to rewrite your code. The lifecycle methods in Preact are similar to those in React; however, there are some changes in terminology and functionality. For example, Preact’s ComponetWillMount() method is called component WillMount() in React, but its componentDidUpdate() method is called componentDidUpdate(prevProps, prevState) in React. As shown in the React Components Lifecycle Methods table below:

Therefore, if you’re switching from React to Preact, you must update your code to use Preact’s lifecycle methods.
Preact vs React: How to Choose the Right Technology for Your Software Project
When it comes to the development of web apps, making sure you choose the appropriate technology is essential to the accomplishment of your Project. Your choice between Preact and React will be one of the most significant decisions you'll ever make. Both are common front-end JavaScript libraries that are used to develop user interfaces, even though there are key differences between the two.
Consider the Project Requirements
The first thing to consider when deciding between Preact and React is your project's requirements. Various projects have different requirements, and it is critical to select the technology that best meets those requirements. For example, if your project has strong performance requirements and must run on older devices, Preact may be a better alternative because it is a lightweight library with a smaller bundle size than React.
Evaluate Your Team’s Expertise
Another key element to consider while deciding between Preact and React is the competence of your crew. If your Team is already familiar with React, it may be simpler and more efficient to use React for your project. Preact, on the other hand, may be worth considering if your Team has experience with both libraries or is eager to learn new technology.
Determine the Size of Your Project
The size of your project is also a key factor to consider when choosing between Peact and React. Preact is a more compact library than React, making it more appropriate for smaller projects that don't require as many features or complexity. On the other side, React is capable of handling projects of greater scope and complexity.
Think About Third-Party Libraries and Plugins
To improve your project's functionality when creating a web application, you'll probably need to use third-party libraries and plugins. While deciding between Preact and React, it's critical to take these libraries' and plugins' compatibility into account. Preact is compatible with most React libraries and plugins and has its own ecosystem of tools, but React has a larger ecosystem of third-party libraries and plugins.
Consider the Development Timeline and Budget
Finally, when deciding between Preact and React, consider your development timeline and budget. Because it is a smaller and simpler library than React, Preact may be a smart choice if you need to develop your project quickly or have a restricted budget. If you have a larger budget and timeframe, React may be a better option because it has more powerful capabilities and a larger ecosystem of tools and resources.
Conclusion
In сonclusion, when it comes to choosing between React and Preact, your project's requirements, size, and complexity should all be taken into consideration before making a decision. While React provides a wider ecosystem, Preact provides superior performance and is more suited for projects of a smaller to medium-sized scale. Each framework has a number of benefits and drawbacks, so it is important to select the one that is best suited to meet the requirements that you have in mind.
We at Gearheart are professionals in the development of web applications and can assist you in selecting the technology that will work best for your project. Because our team has considerable expertise working with React and Preact, we can assist you in the development of a high-performance online application that is tailored to your specifications. If you decide to outsource web development services, see our portfolio or get in touch with us right now to learn more about the services we offer and how we can assist you in the development of a web application that is successful.
Subscribe for the news and updates
FAQ
What is the difference between Preact and React?
What are the benefits of Preact?
What are the advantages of using React?
Can I use Preact instead of React in my existing Project?
Can Preact and React be used together in the same application?
How do I choose between Preact and React for my project?
Does Gearheart offer React and Preact development services?
What are the advantages of using Preact?


