
H.M.Cole
Custom clothing website
Country: United StatesTechnologies: Typescript, Django, Python, PostgreSQL, AngularTime together: 1 year Team: PM, BA, 2 developers, QAOVERVIEW
H.M. Cole is an American company specializing in crafting custom clothing for all aspects of life: professional attire, casual wear, formal dress, and even outerwear. H.M. Cole has showrooms in America, where managers, consultants, and tailors will help you choose the style, fabric, and design of a suit and then take your measurements.
PURPOSE AND NEED
H.M. Cole turned to Gearheart to update their website to make clothing, and add more features. Our task was:
- generally, update the overall look and feel of the application to be more stylish and sleeker
- extend the measurements UI to allow tailors to enter measurements in all possible modes (fully custom, based on standard size, based on past orders) for all available types of products
- update the product customization wizard to contain more options, becoming minimalistic and simple for customers, while powerful for tailors
- extend the payment system
- implement a limited landing page editor


We didn't create a clothing website from scratch, but redesigned the site entirely: upgraded the front end to Angular 2+, implemented UI for tailors to enter customers’ measurements, and established data synchronization with the Odoo instance, used by the factory.

To match H.M. Cole's concept, our partners offered a modern, original, and stylish design. The task was quite challenging:
- The site is used by tailors and customers. We needed the UI to be mostly the same, while the tailors needed more features.
- The main use case is the following: the tailor and customer discuss order details, and the tailor enters the order alongside measurements to the system, while the customer is sitting next to him. So the UI must have a bunch of functionalities available for a power user while still being minimalistic and stylish so customers love it.

TAILOR’S USE CASE
There are two types of users: customers and tailors. The tailor's use case is the most common. Here is how it works:
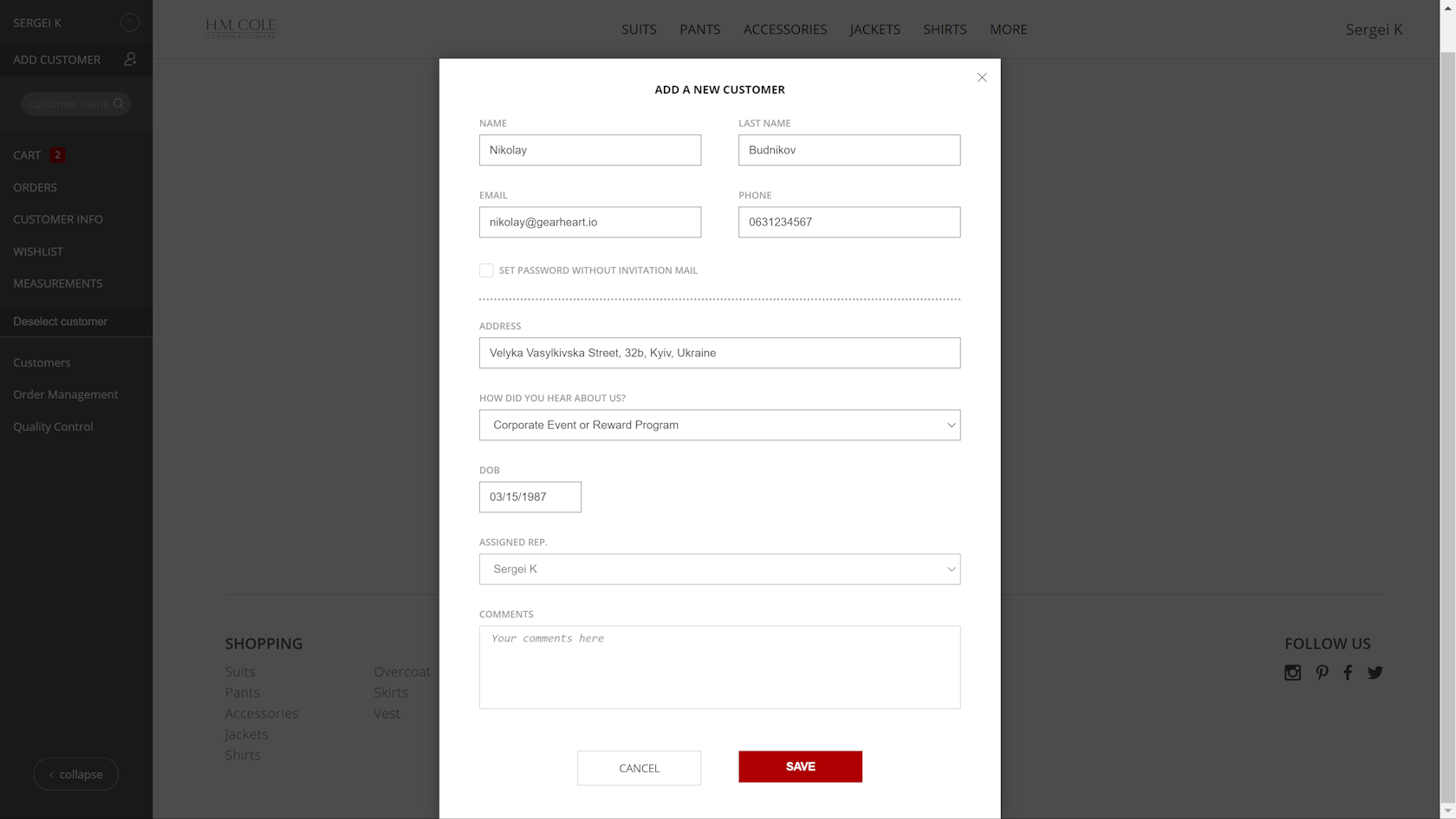
- When a customer enters the shop, the tailor either creates a customer record in the system or selects an existing customer to shop for.




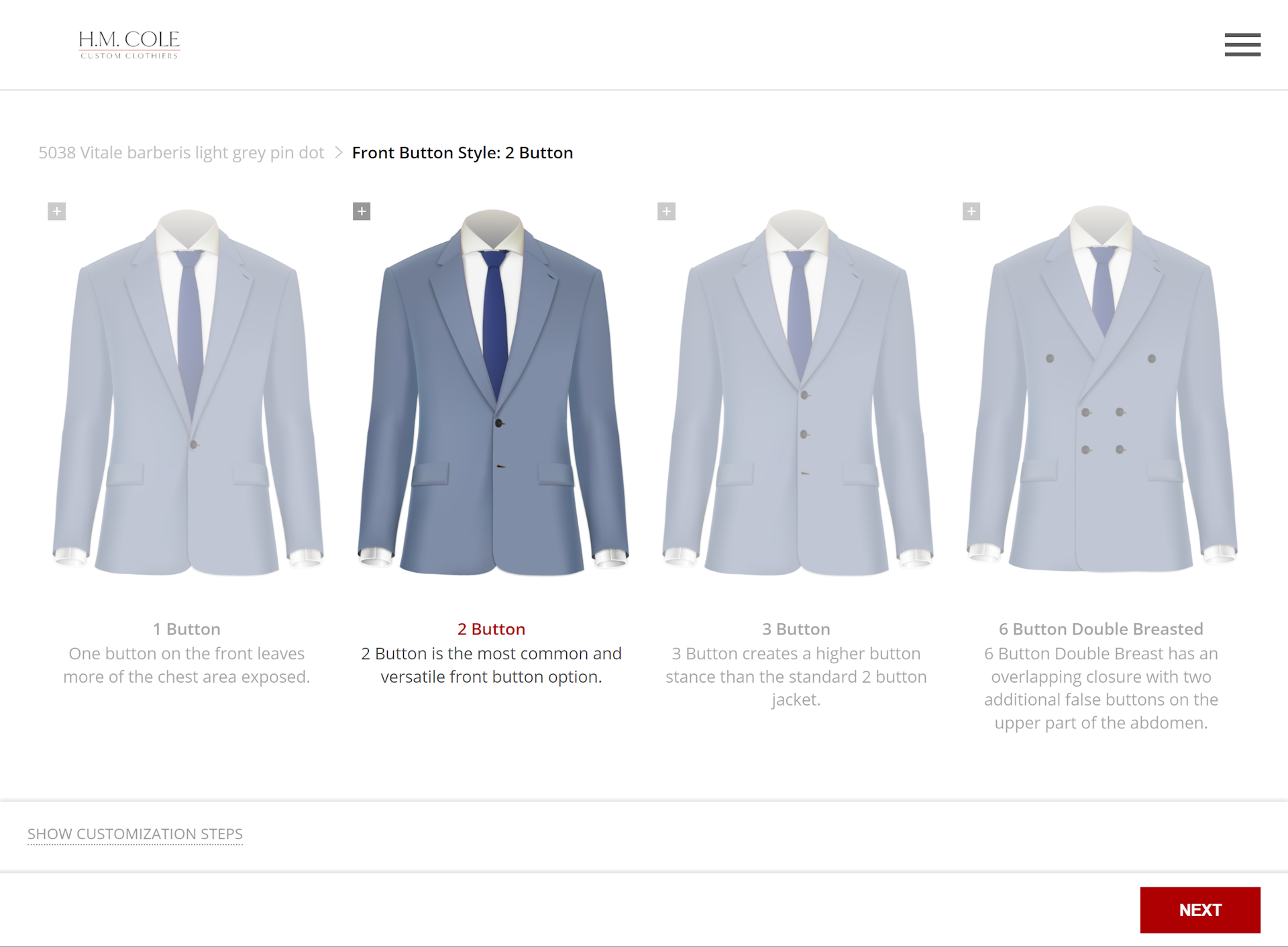
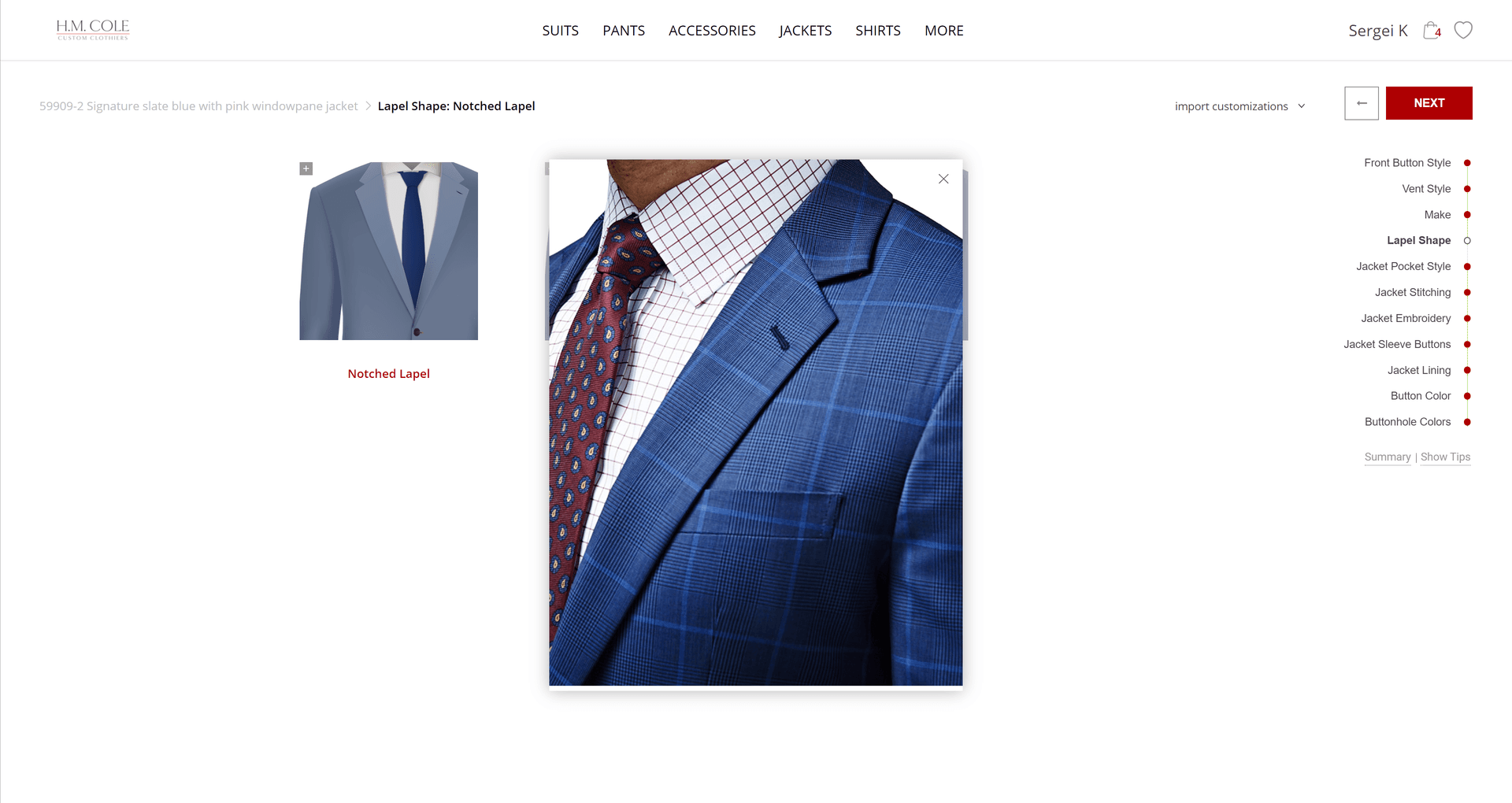
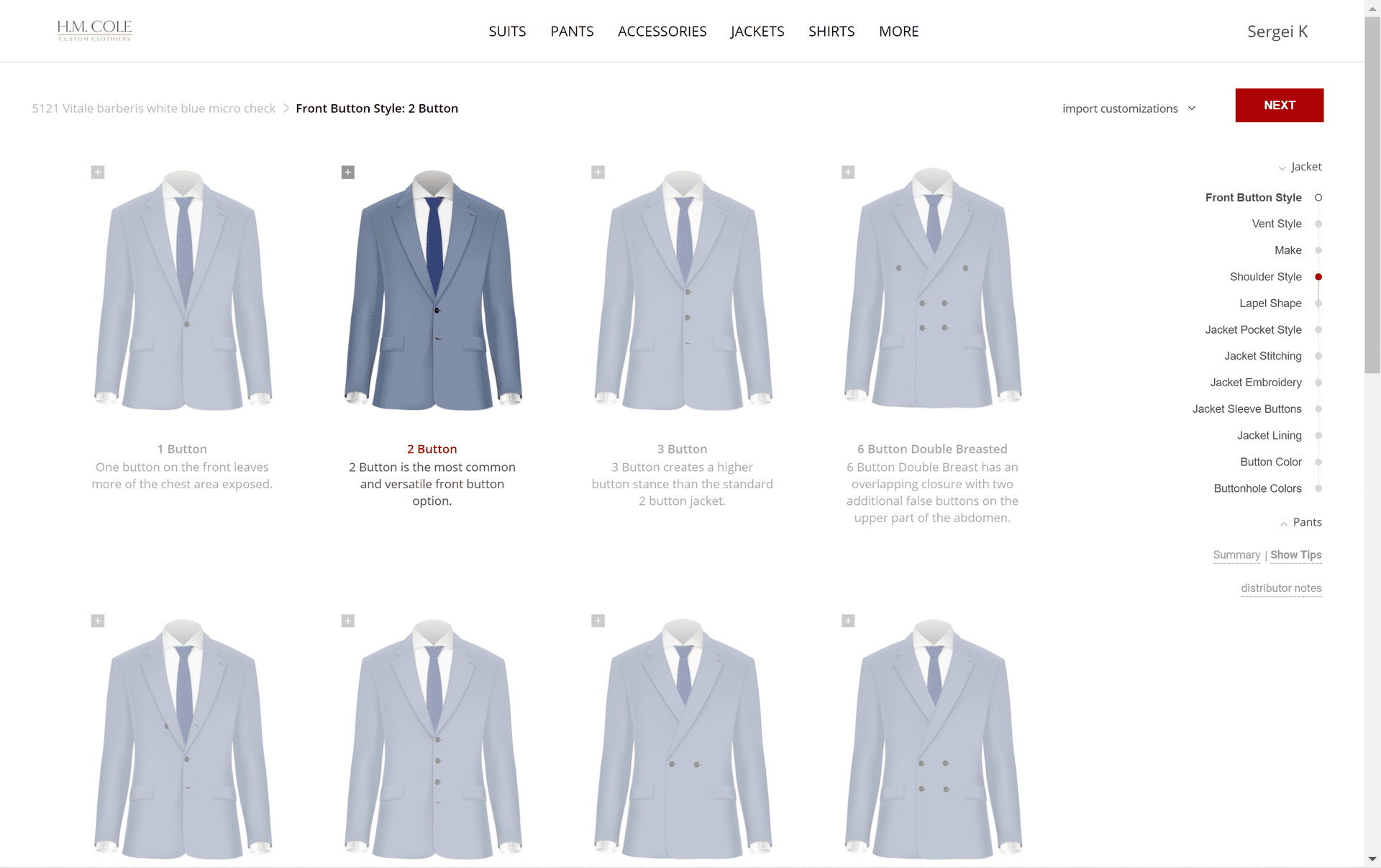
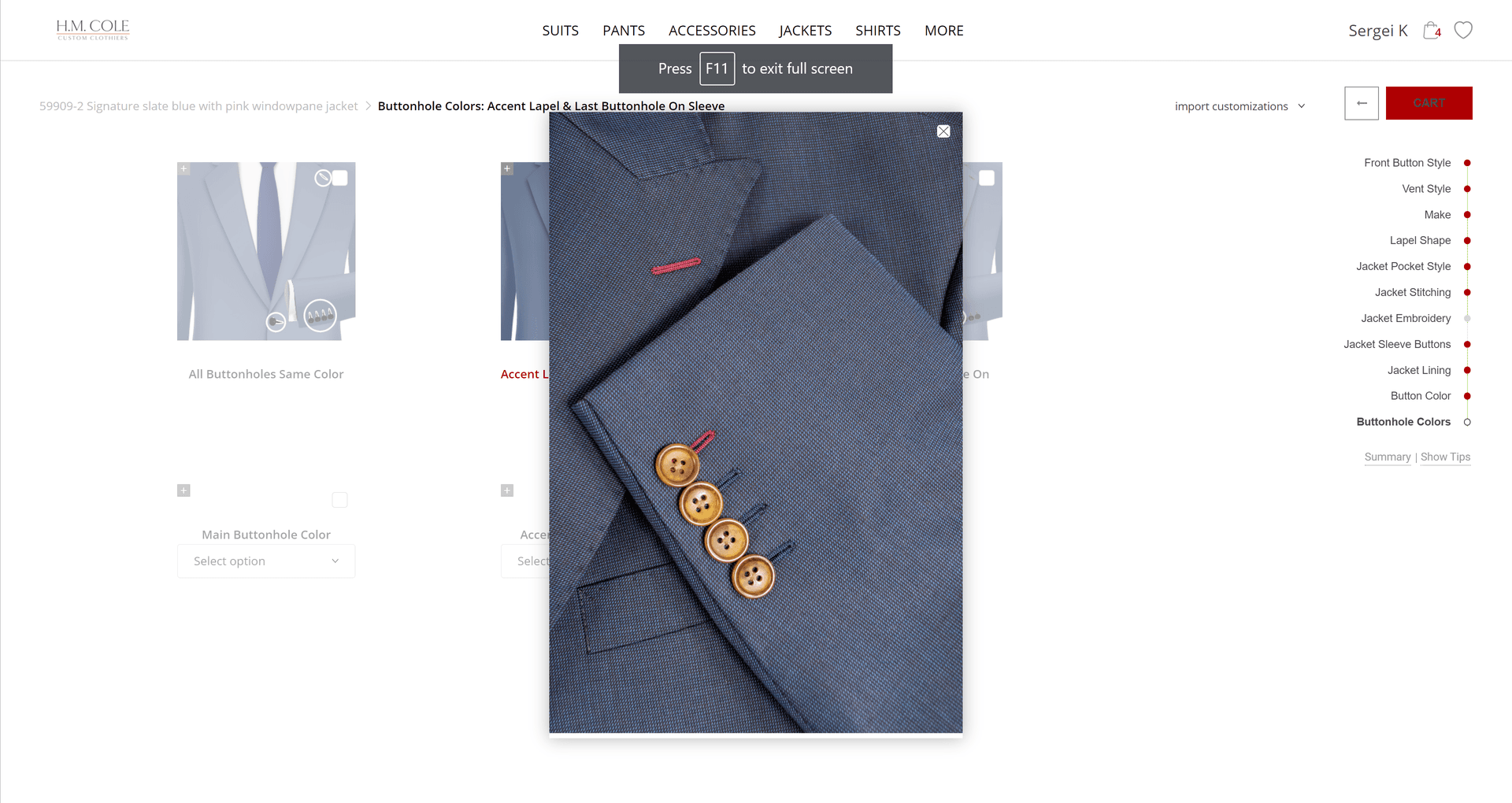
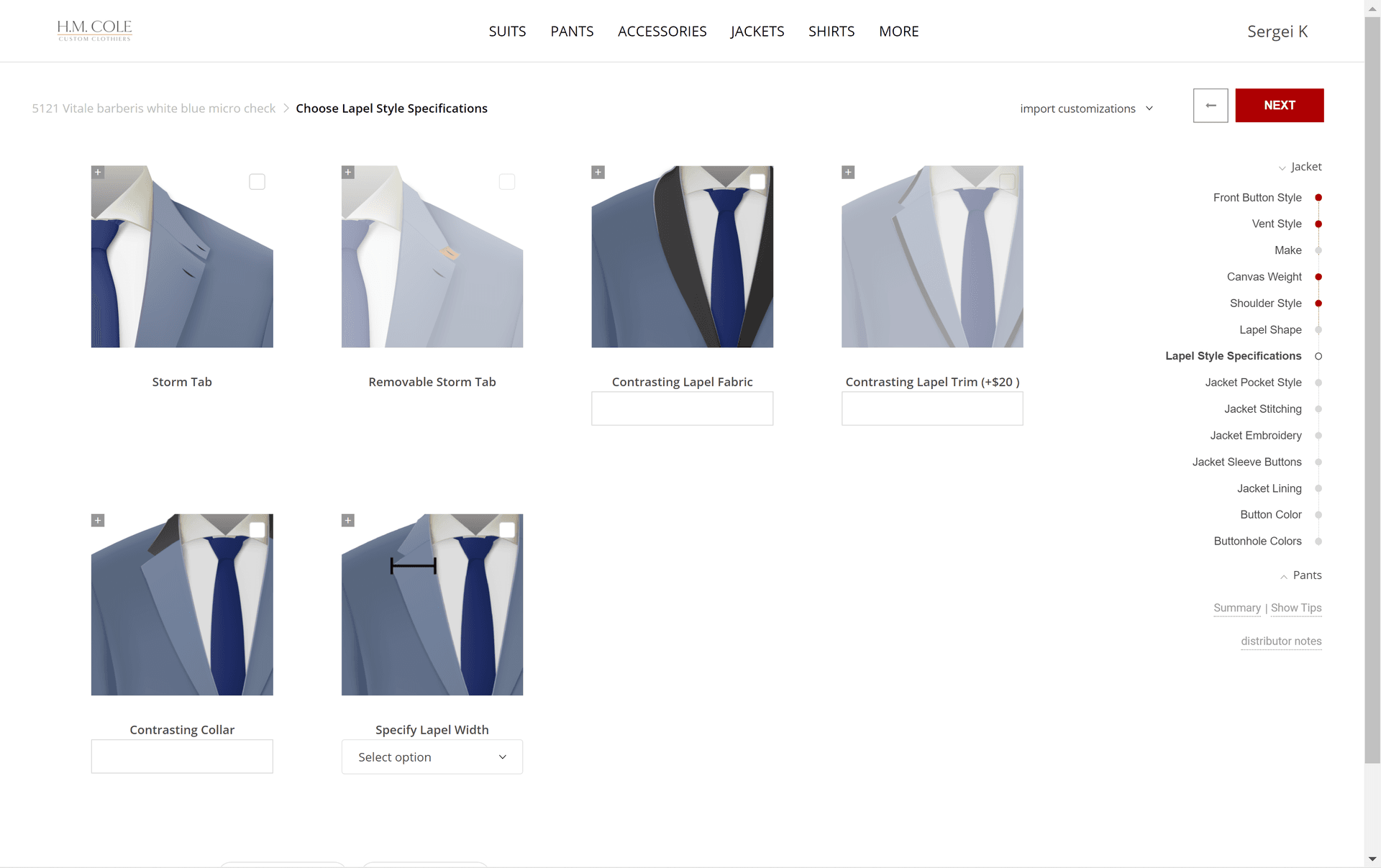
2. Together with the client, the tailor adds products to the cart and customizes each of them. Here is an example of jacket customization. H.M. Cole is all about fully custom clothing tailored to match any customer’s preference, so there are tons of available options. On this screenshot, we see only the options available to the customer. The tailor's UI allows for even more detailed customization.


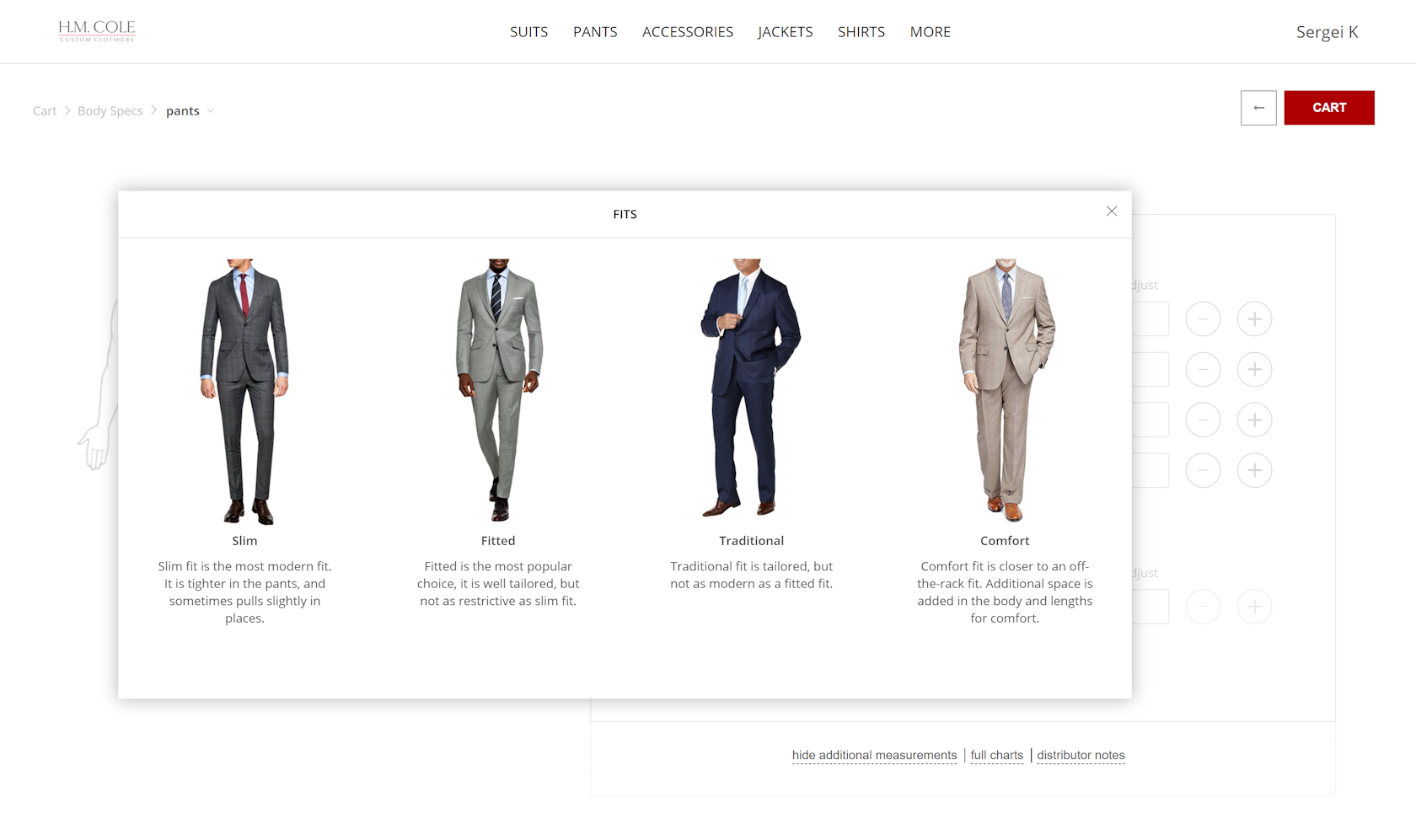
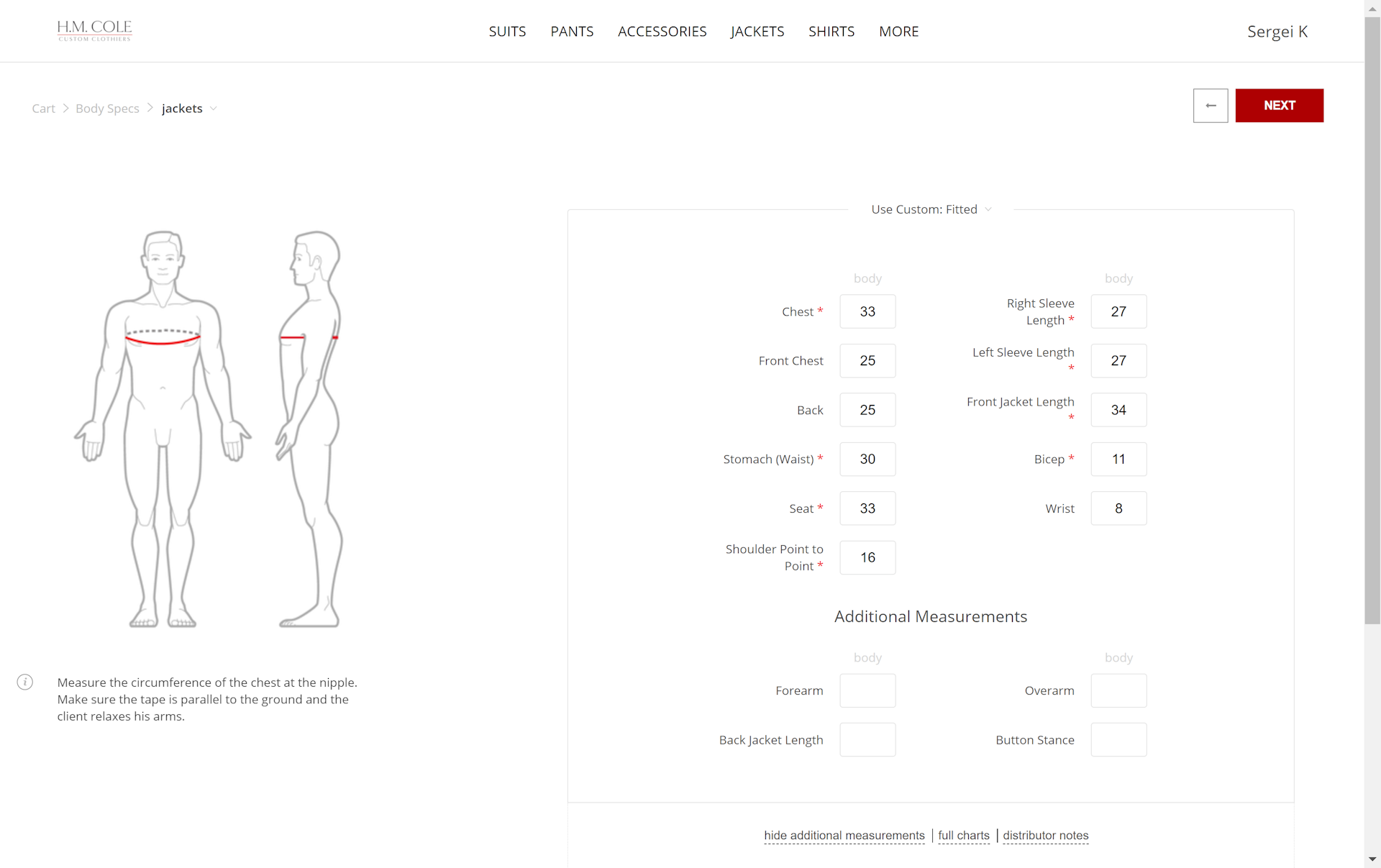
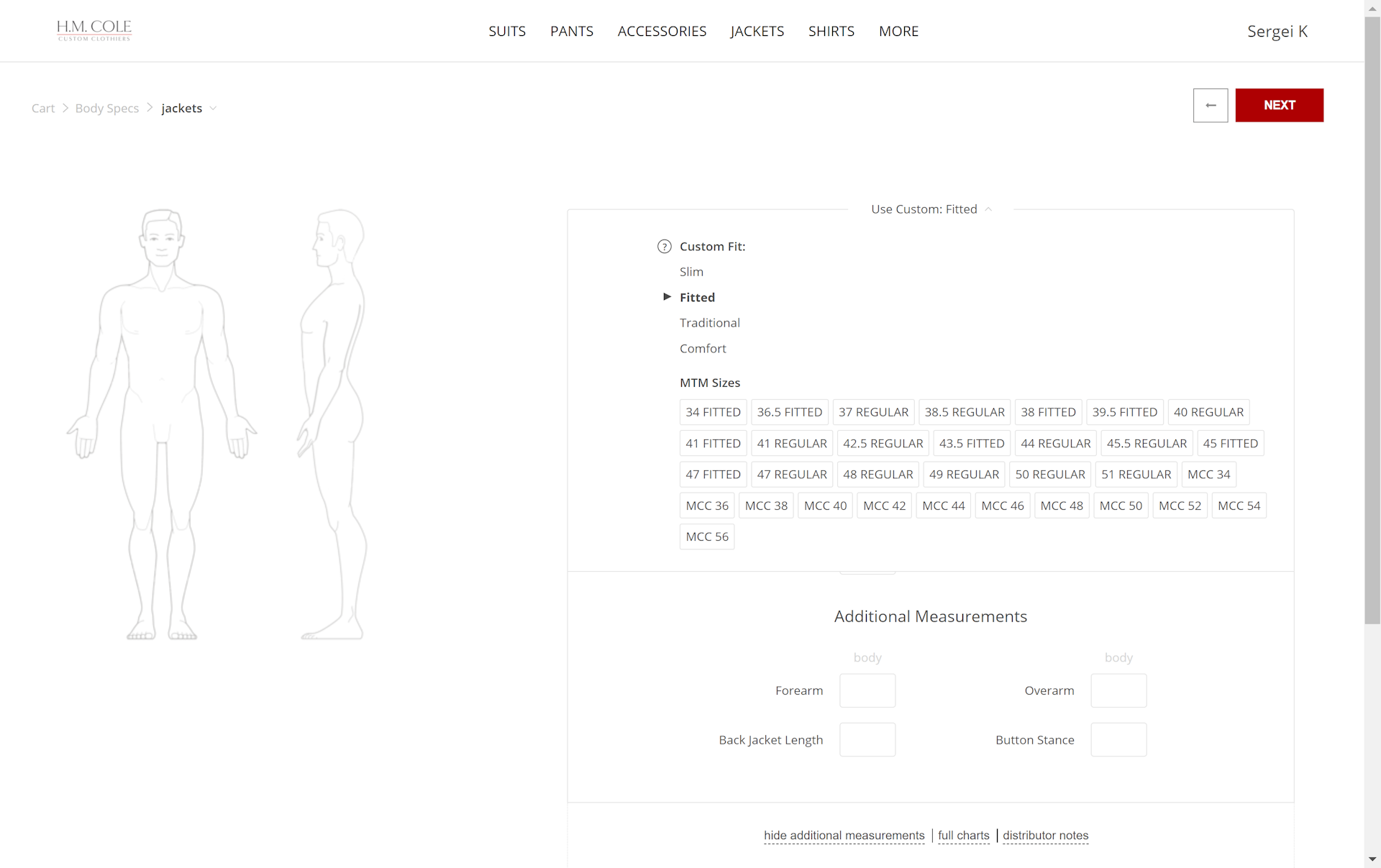
3. After filling in all the necessary fields, the tailor goes to the measurements section. There are three modes of measurements UI:
- Fully custom measurements – the tailor takes the measurements required for selected products. In order to adjust the suit's fit (slim, comfort, etc.), the tailor can adjust allowances.
- Measurements based on standard size – the tailor selects one of the predefined product sizes and applies adjustments.
- Measurements based on past orders – the tailor makes adjustments to past orders so the user can add the shirt "the same as last time, but with a little shorter sleeve."
There are also some built-in rules, like which measurements are needed for which product, which measurements can have allowances, and others.

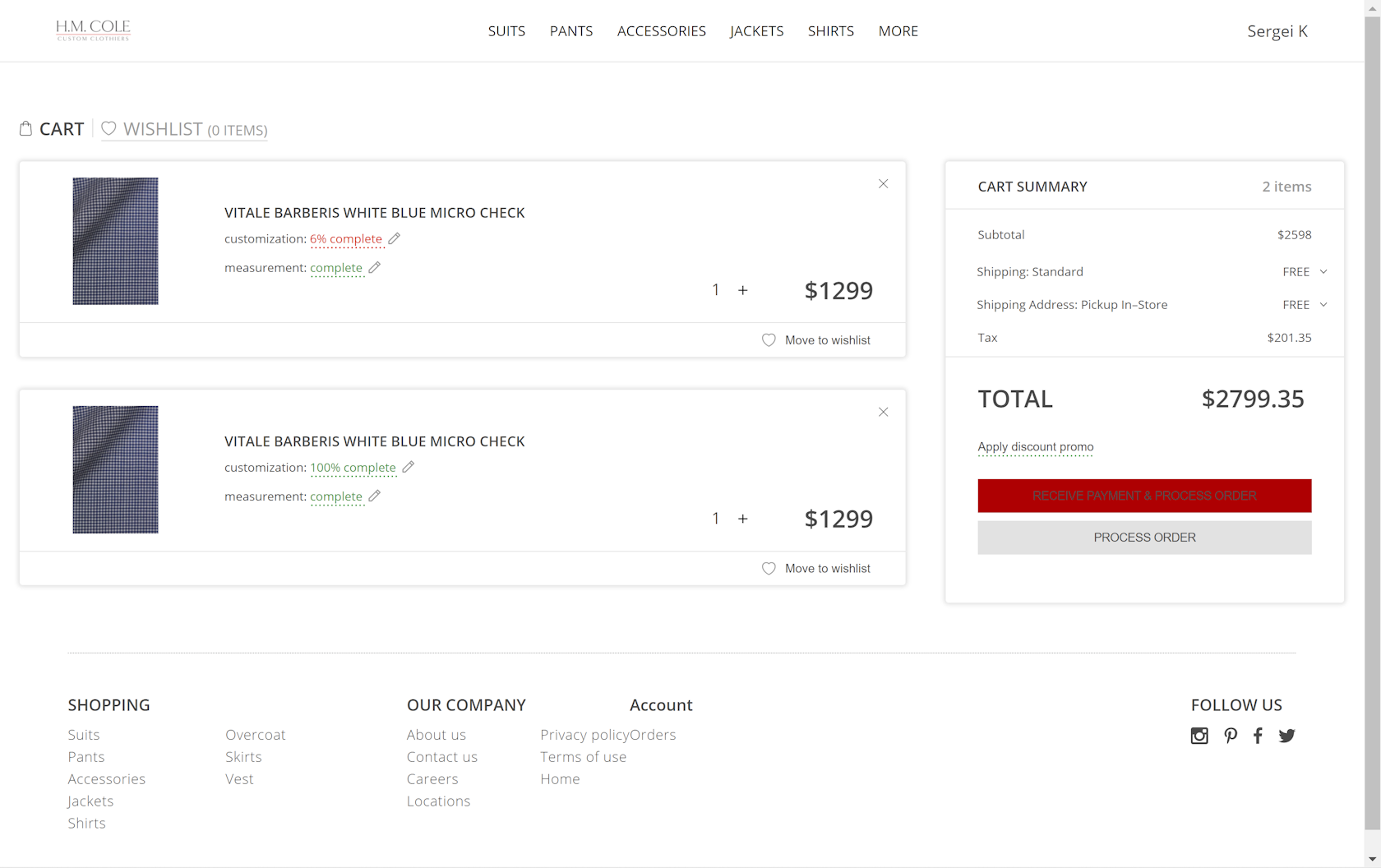
4. When an order is ready and all the measurements are entered, payment is made, and the order is sent to the factory using the Odoo API. Order data is updated in Odoo as the order is moving through the production pipeline. Changes are synchronized back to the Django back end.

LANDING PAGE
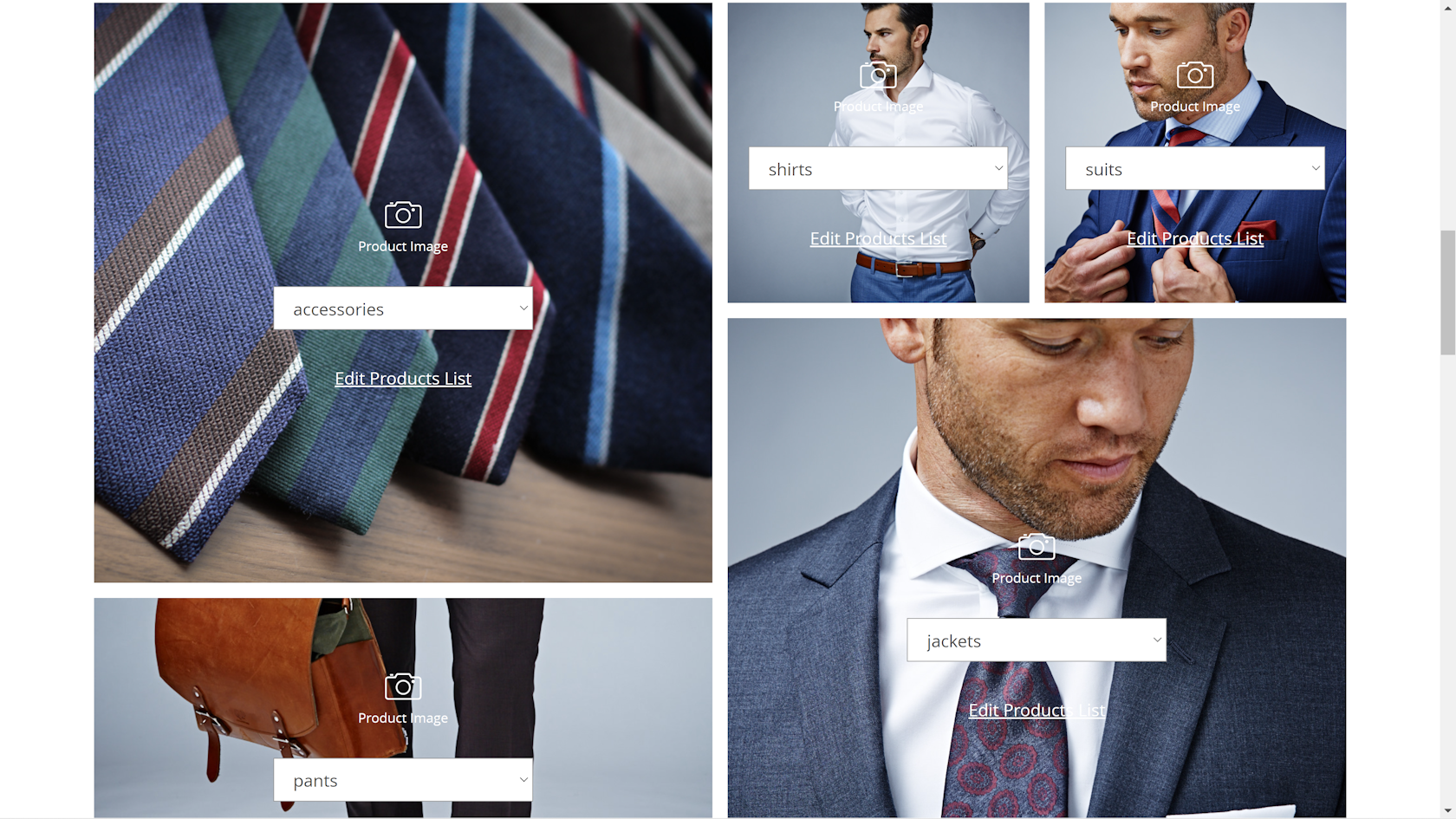
We also built a front-end editor that allows an admin to tweak the look of the site.
TECHNOLOGY
Under H.M. Cole's hood, there are Django, Python, Angular 5, NGRX, Typescript, and PostgreSQL.
RESULTS
- We redesigned an application.
- We improved the customization wizard to make it easy to use.
- During half a year of the project, we expanded the interface of measurements.
- We moved from Angular 1.x to Angular 5.
So, if you want to build a clothing website, write to us in the form below.
Subscribe for the news and updates
These are some of our perfect matches
We are burning not only with cool projects, but also with the people behind them. And a perfect team match truly matters. Our clients are our partners, co-authors, and friends at all project stages. Here are some examples of times when Gearheart became a best-fit teammate for our customers.