Battersea Power Station
Shopping Centre Indoor Navigation App
Country: Great BritainTechnologies: Vue.js, Vite, Tailwind, Keystone.js, Node.js, Typescript, PostgreSQLTime together: 6 months Team: 1 PM, 2 developersOverview
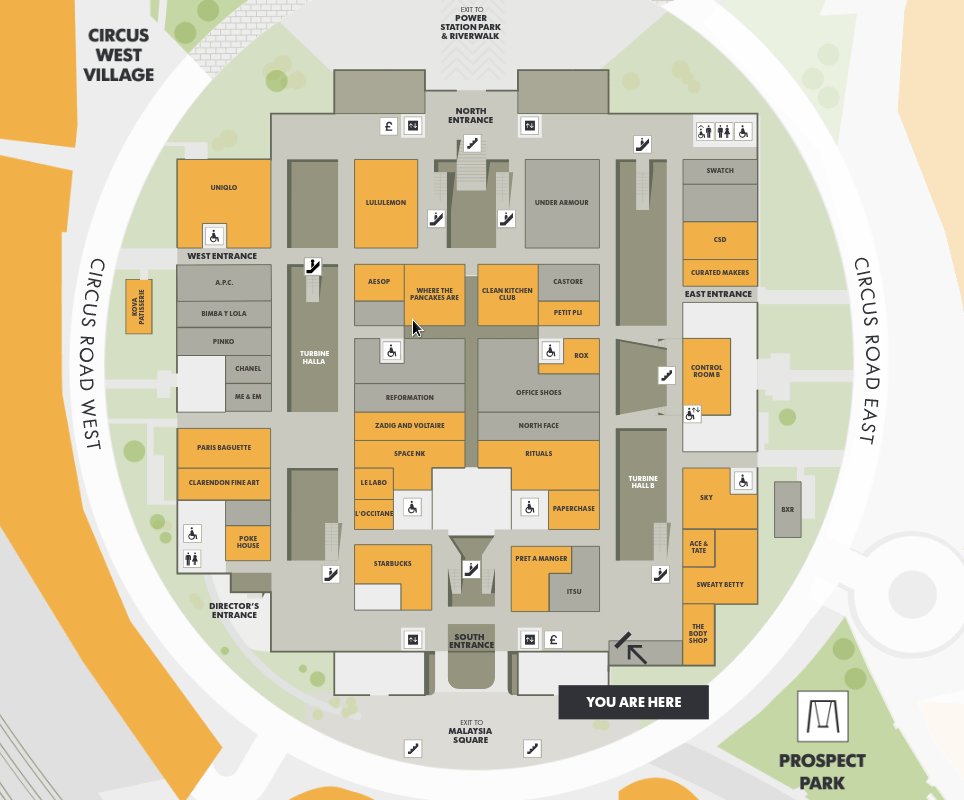
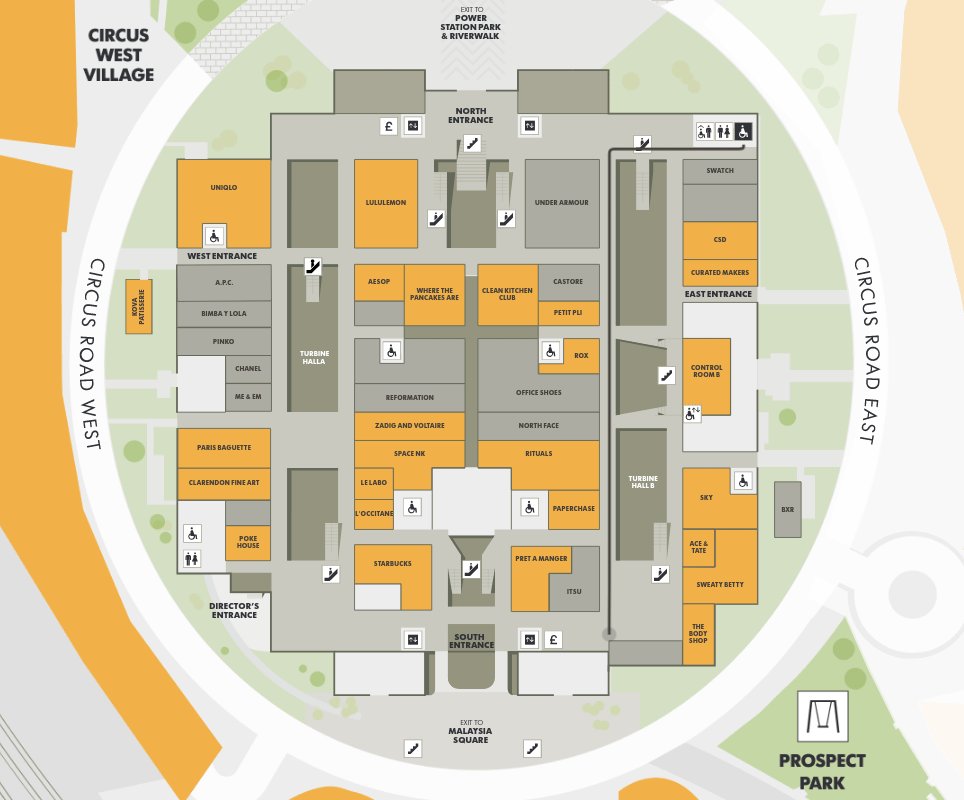
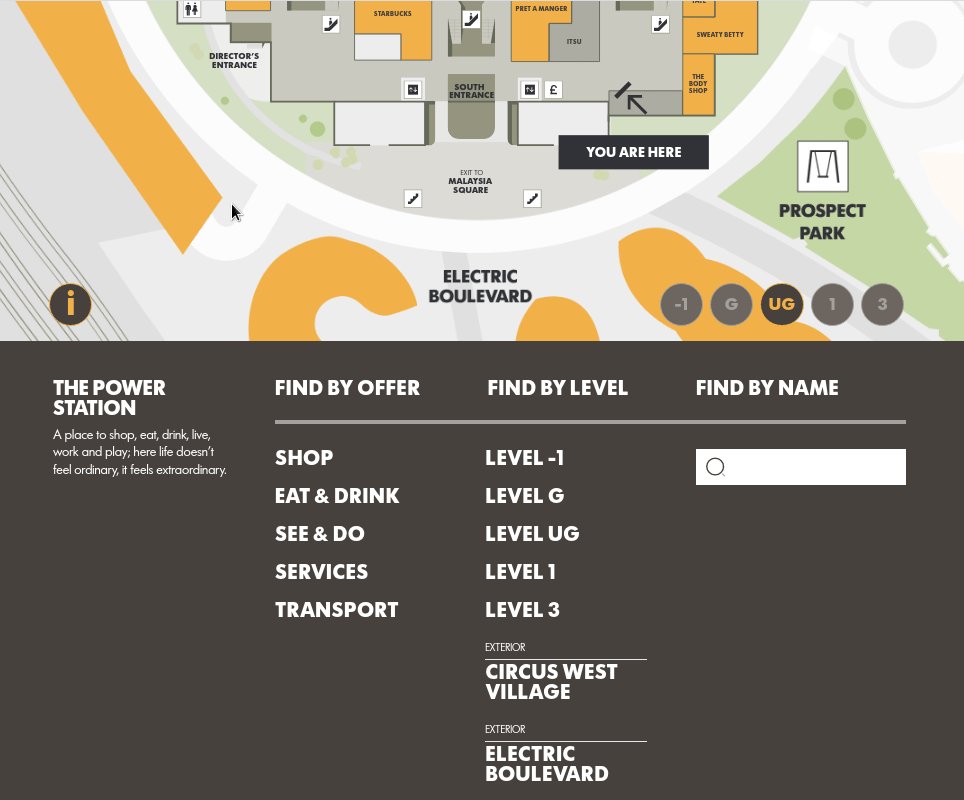
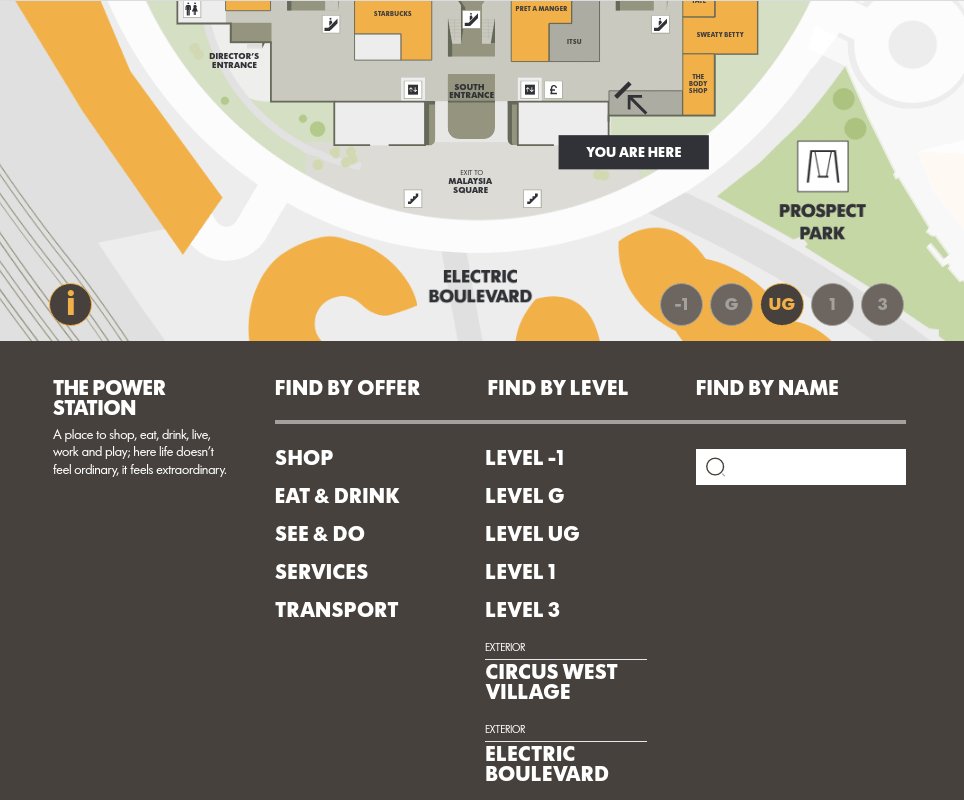
The indoor navigation application allows visitors to find their desired location in the mall or outside it in several ways. You can select one of the categories, search by name, or select directly on the indoor maps.
We hired Gearheart to develop the web application due to their high professionalism and extensive experience. Initially, we only handed over the front-end to them, but a month later we decided to delegate the back-end as well, as we were pleasantly impressed by their work.

Purpose and Need
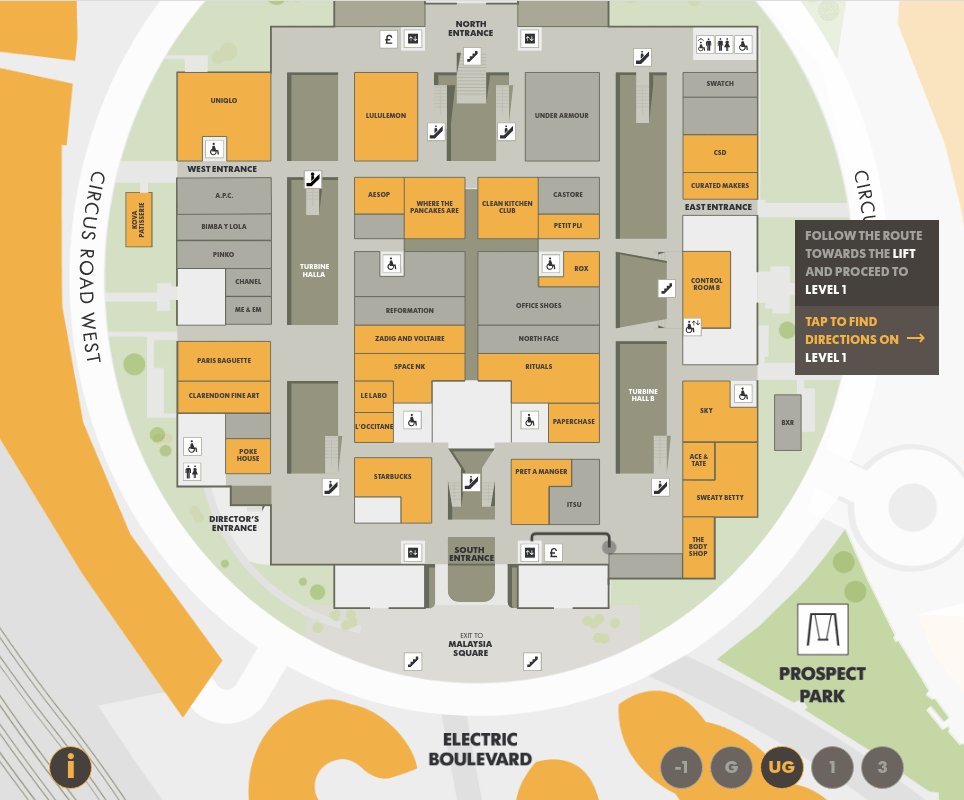
The main purpose of this indoor navigation app is to operate 40 terminals placed inside Battersea Power Station. So it’s super easy to find the route from the user's current terminal location to the selected store, restaurant, or any other destination.
Meet the people who made the product's features possible.


The indoor map itself was designed by design agency Popcomms. So we worked closely together: the guys were responsible for the cool design, and we took over the development. Our interaction took place on a regular basis, and the partnership turned out to be productive and enjoyable.

1. Route Finding
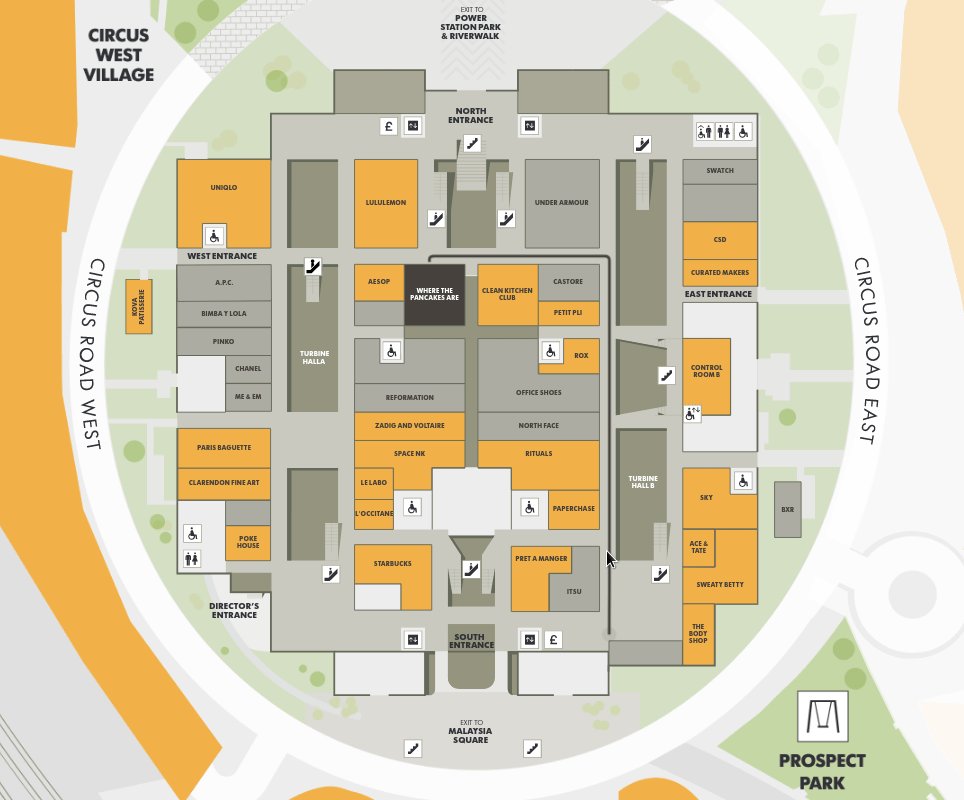
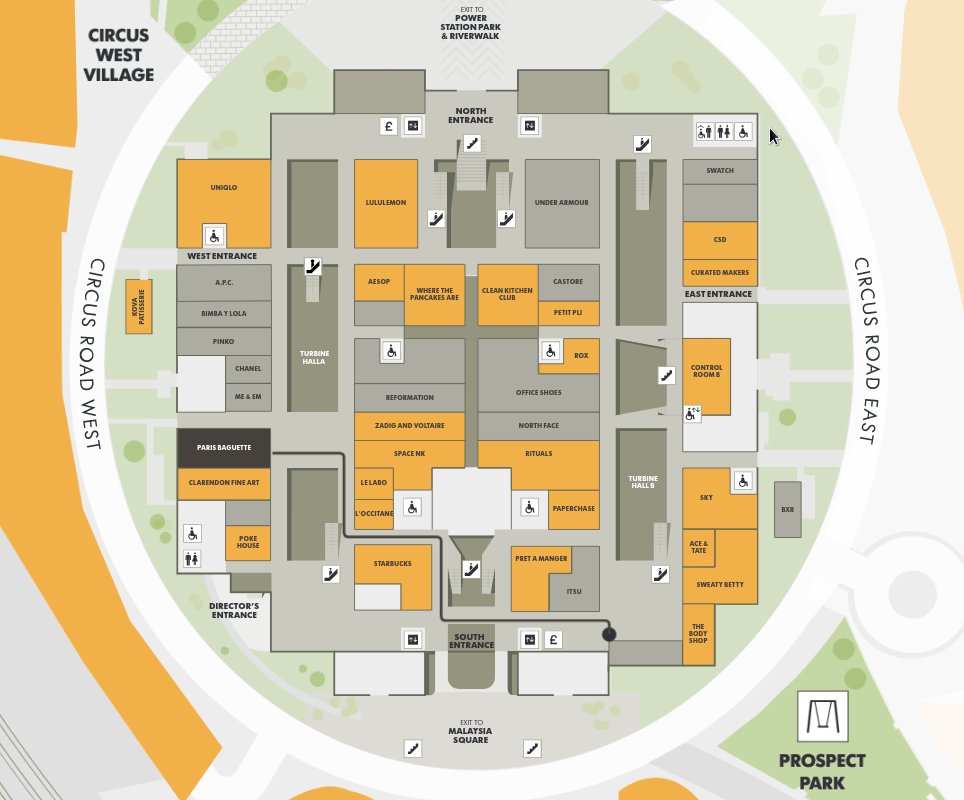
Obviously, the main feature of the entire mall navigation app is route finding. We used a graph based algorithm to automate this process as we have 5 levels inside the building and some exterior locations to consider with over 40 terminals.

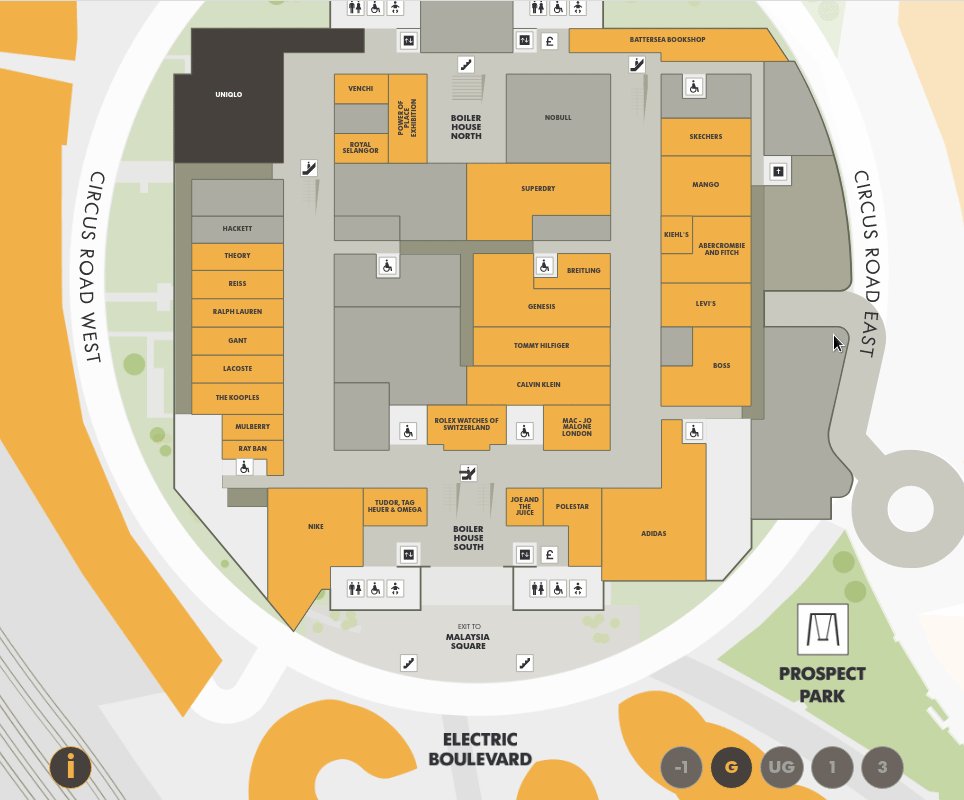
2. Multi-floor support
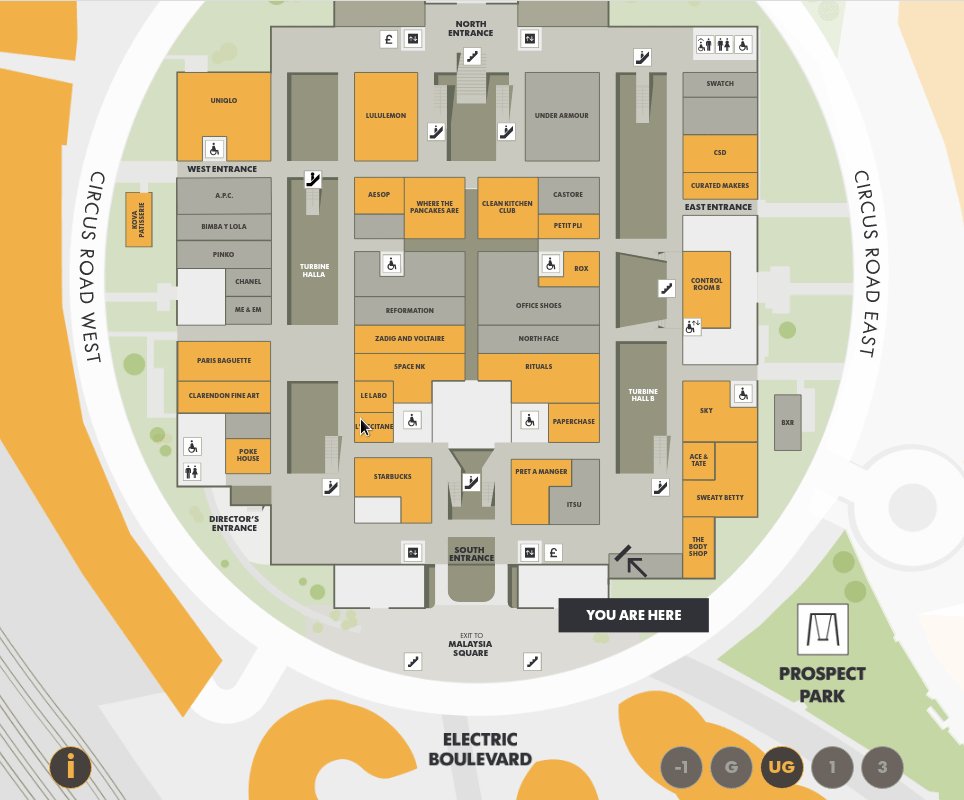
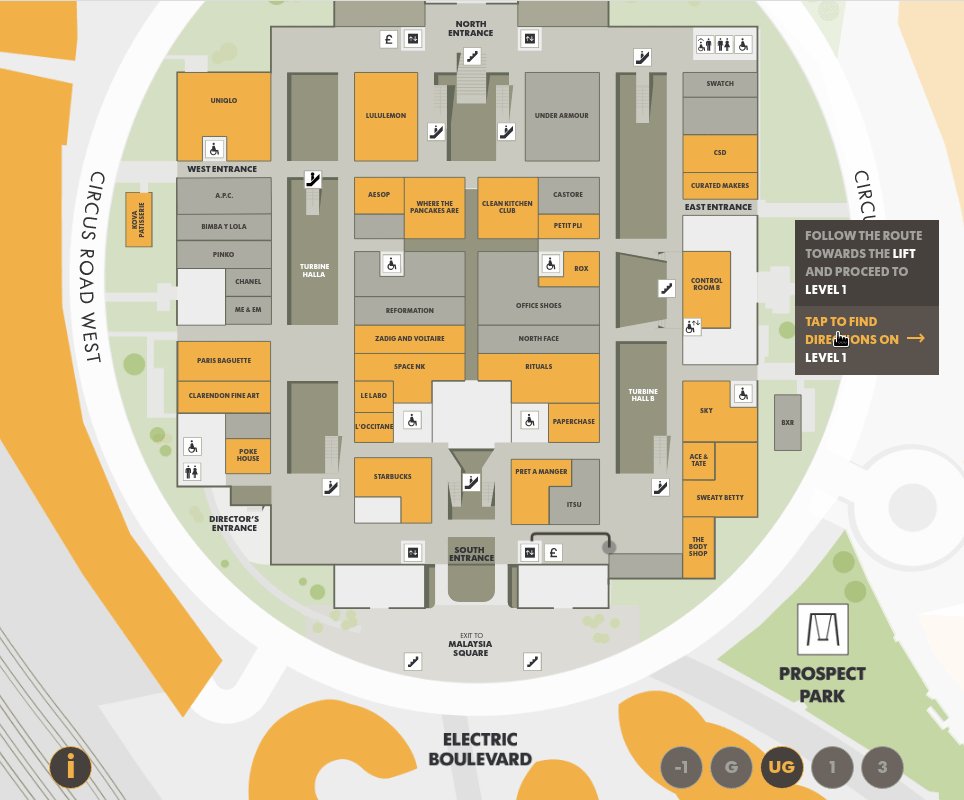
When the destination is on a floor other than the current terminal, there are several options for finding a route: manual selection using the level switcher or the navigating panel.
If there is no direct transition to the destination floor, for example, the elevator only goes to the penultimate floor, the algorithm can handle this and find a route through the intermediate floor.
There are also navigation pop-ups that can help the user switch parts of the route between floors forward and backward to ensure that the entire route is consistent and visually accessible.
Finally, we’ve add accessible routes support, to avoid stairs, escalators and steps.

3. Navigation Panel
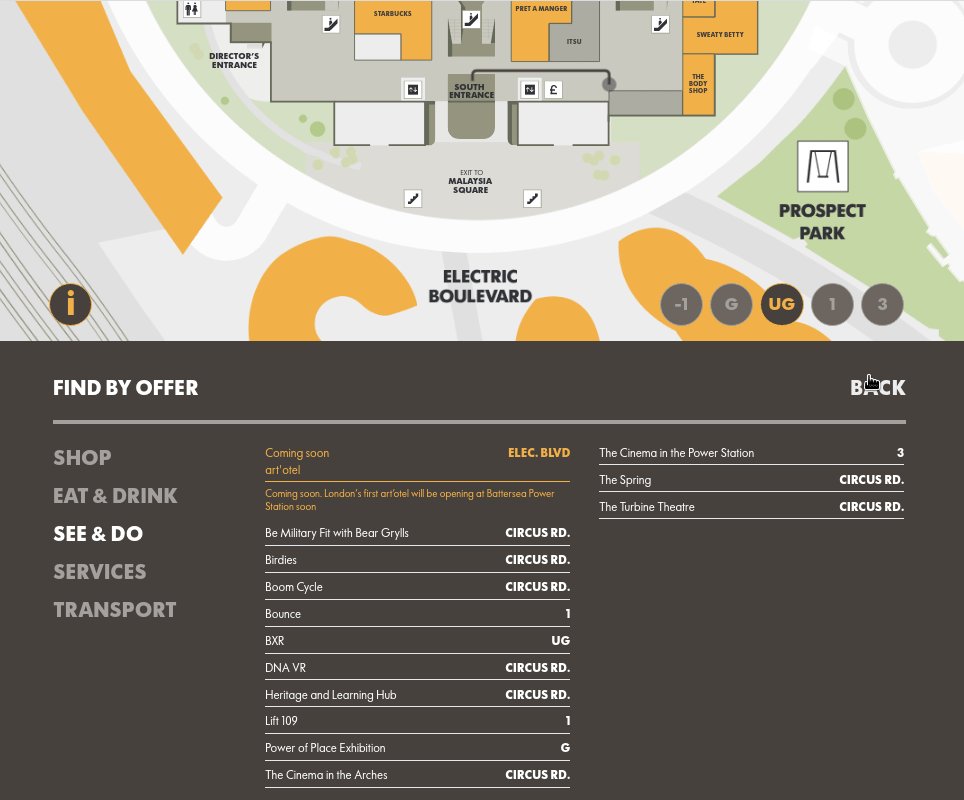
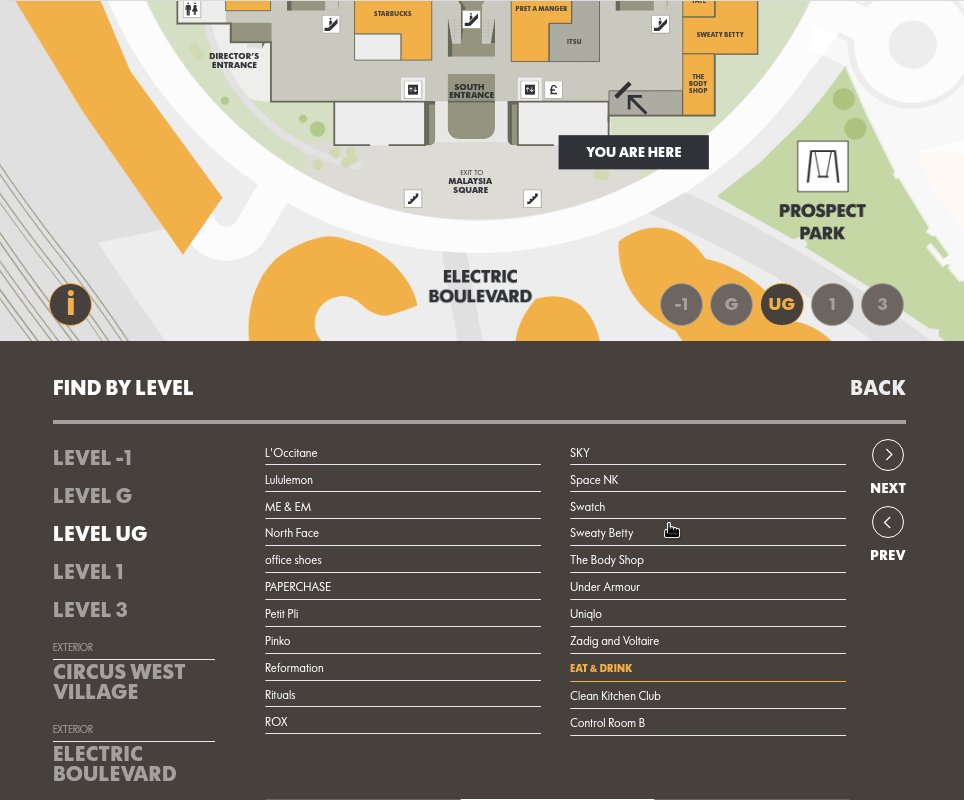
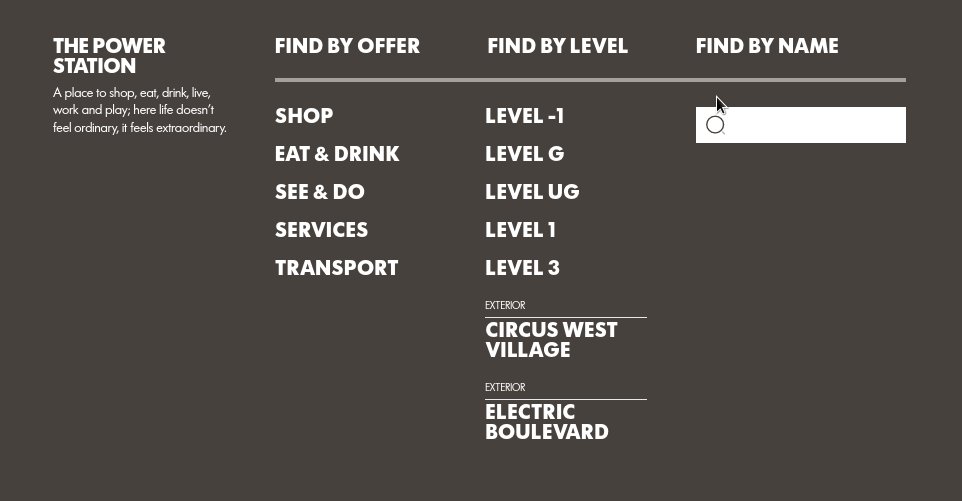
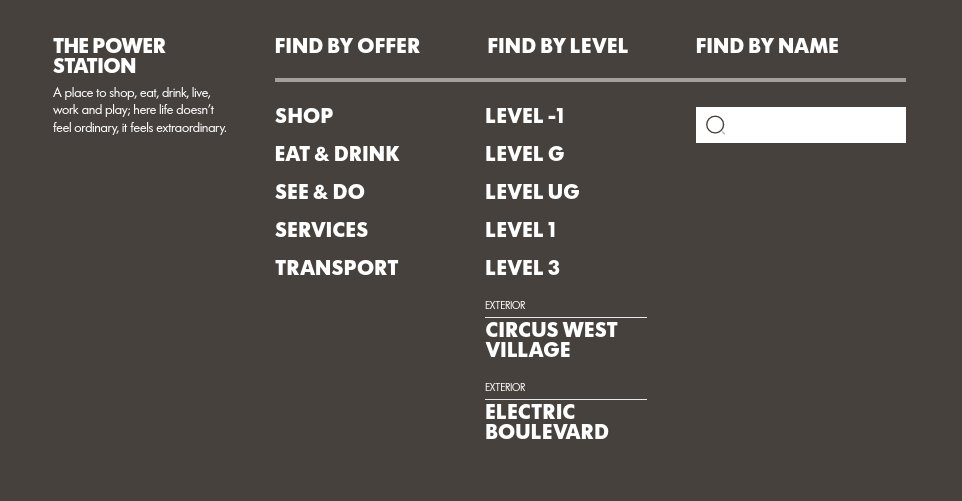
Using the navigation panel, visitors can find places by categories and levels. Both groups have a short description of the selected places and internal navigation if the number of places within the category is more than can be placed on one screen. Route finding function is also available from here.

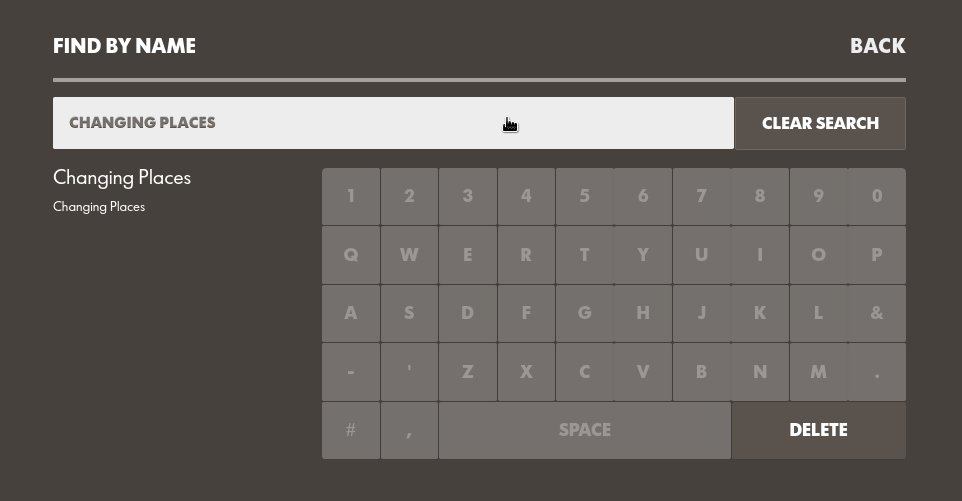
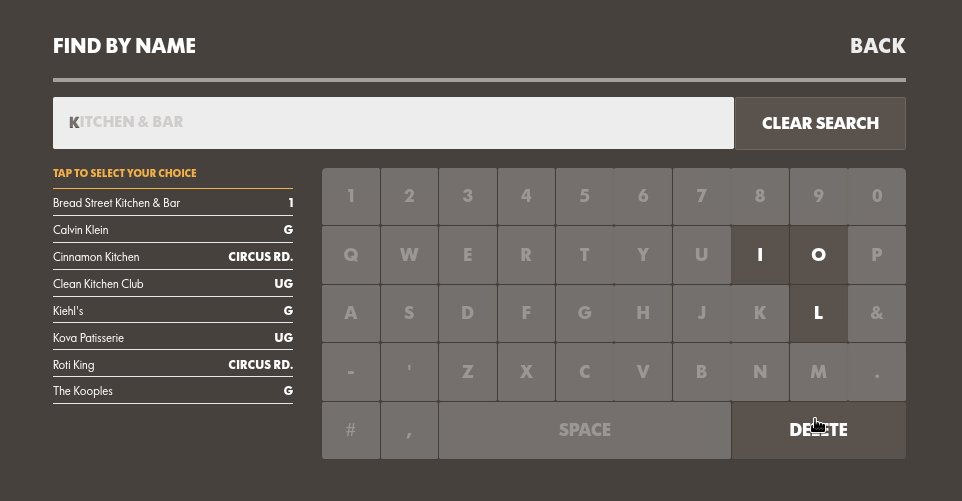
4. Screen Keyboard
Another way to search for places is the on-screen keyboard. It has some useful features like autocomplete and name suggestions so when the user starts typing there are only available characters left to continue. Location description and routing work here too.
I will highlight Gearheart's approach to project management, everything was clear and concise and issues were communicated in a timely manner.

Technology
However, it was not quite a typical project for us as a web development company, we managed to build it with a regular stack: Vue App with Tailwind css framework build no Vite as UI. Backend is just slightly tuned KeystoneJS as Admin interface and GraphQLapi provider.
Perhaps, most interesting part was implemented on a CI/CD level, as we setup deployment on a Digital Ocean App Platform with automated releases and dependencies updates.
Results
We have successfully deployed the entire indoor map app on the client Digital Ocean instance and provided the ability to set the current terminal location with a simple URL query on application start.
It is especially interesting that our real users will be visitors to this famous giant building on the banks of the Thames. At its peak, the legendary Battersea Power Station provided a fifth of London's electricity. After decades of neglect, it is now being redeveloped into one of London's most exciting and innovative destinations. This is really one of the most famous places in the country, about which you will find many interesting facts and even see it on the cover of one of the Pink Floyd albums.
Subscribe for the news and updates
WE ACT AS TRUE TECH CO-FOUNDER
In collaboration with visionary entrepreneurs whose only missing puzzle is tech expertise, we brought to market over 70 products that make people and teams more productive.