
Galatea
Reader magnet tool
Country: GermanyTechnologies: Tailwind, Keystone.js, Next.js, React, TypescriptTime together: 2 months Team: 3 developers, 1 PMOVERVIEW
We were approached by Inkitt to create a reader magnet for their Galatea e-book app. Reader magnets are calls to action at the end of a book that encourage readers to subscribe to an author's newsletter in exchange for exclusive content, usually an additional chapter of the book the reader has just read, or the first few chapters of the next book in the series.
MAIN PURPOSE AND NEED
The main goal of the Galatea reader magnet is to create landing pages for author's books that will interest the user and serve as a call to subscribe to the author's newsletter in exchange for exclusive content.
Meet the people who made the product's features possible.


Our clients had tight deadlines and we had to complete the project in one month. We wanted to create something really cool and catchy, so we invited our partners from the Dudka Agency to create the design. Since installing the test server, we have shown our progress to clients daily. The client's representative regularly gave us feedback, so our team moved very quickly towards the goal. We completed the project on time and were satisfied with the cooperation with our partners, clients and the created project.

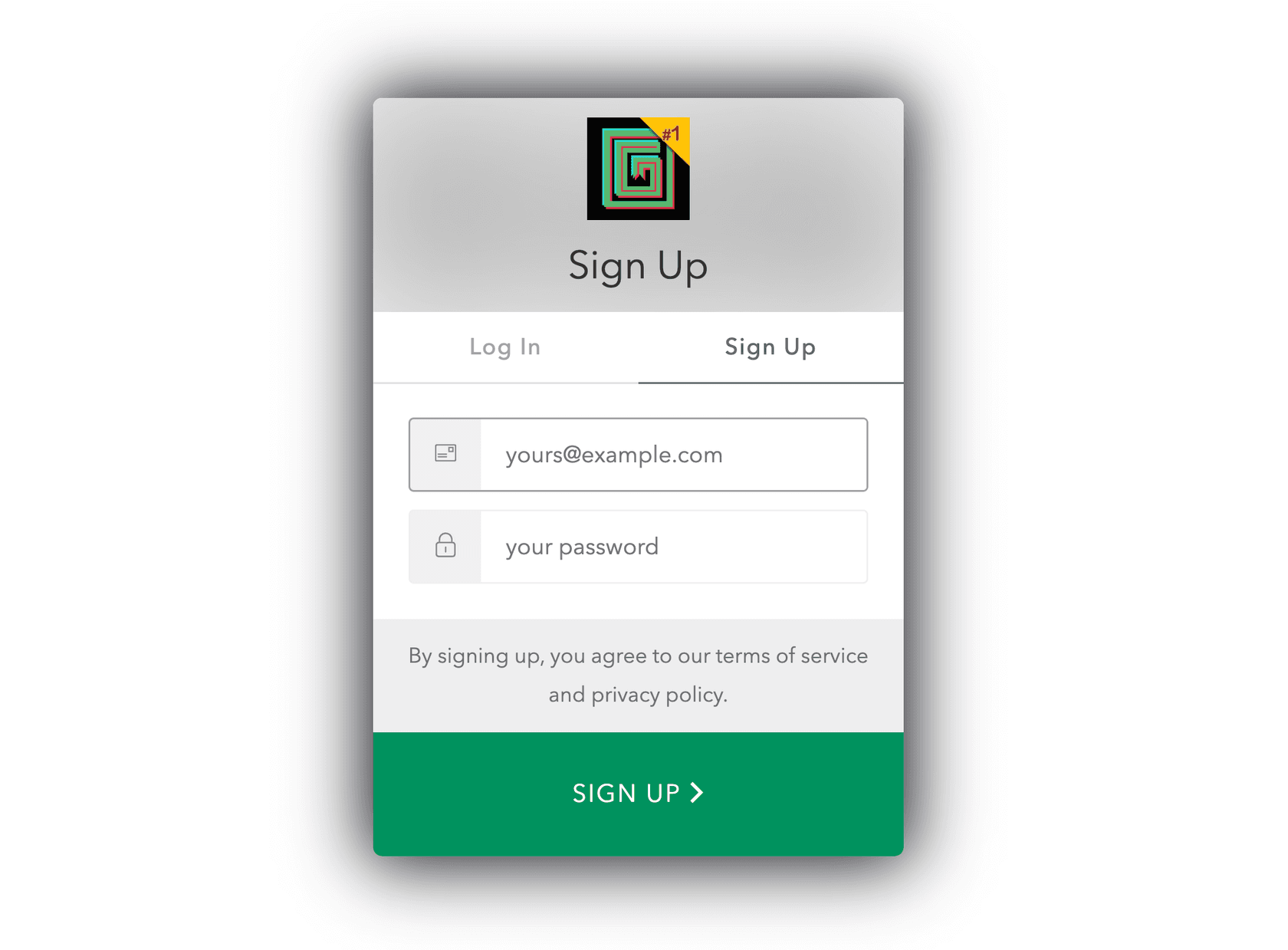
1. SIGN IN/SIGN UP FORM
To save time and money, we decided to use the simple and user-friendly Auth0 tool.


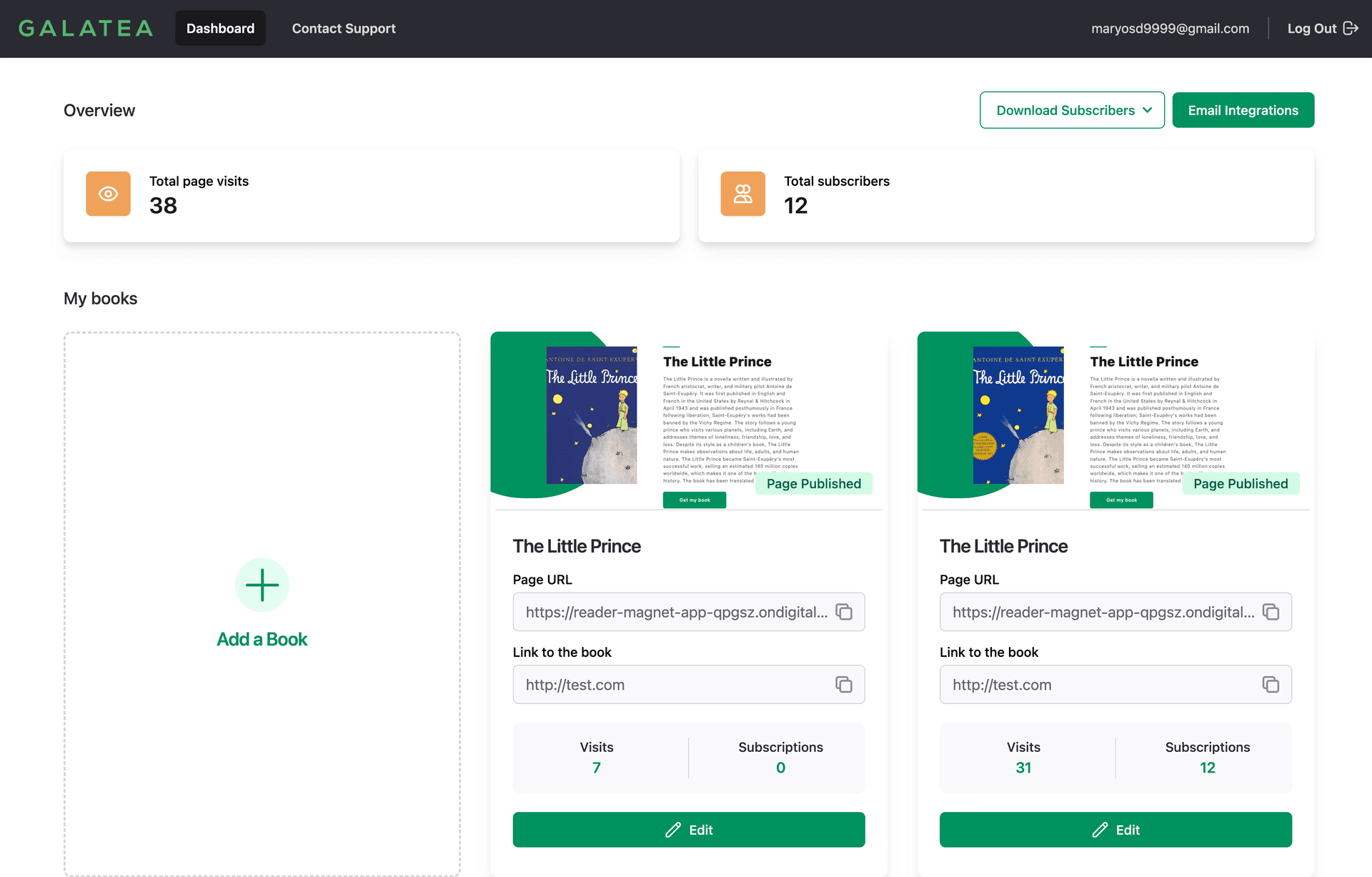
2. DASHBOARD
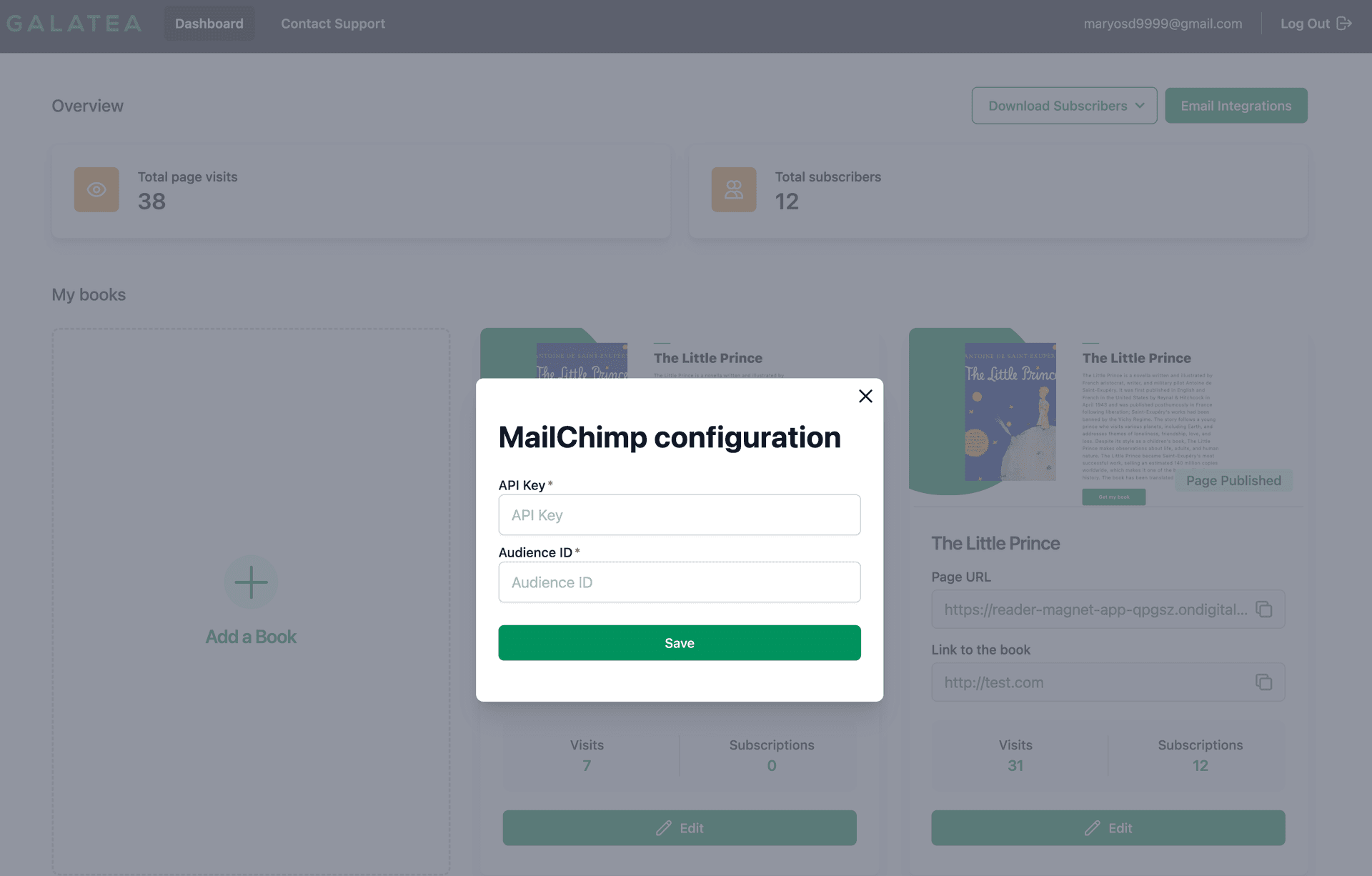
The main purpose of the dashboard is to view and manage user-created landing pages. Here, authors can view and download their landing page statistics (number of page visits and subscribers), create a new landing page or edit an existing one, and set up MailChimp. Once MailChimp is configured, all readers who subscribe to updates from an author's landing page will appear in the author's MailChimp list.



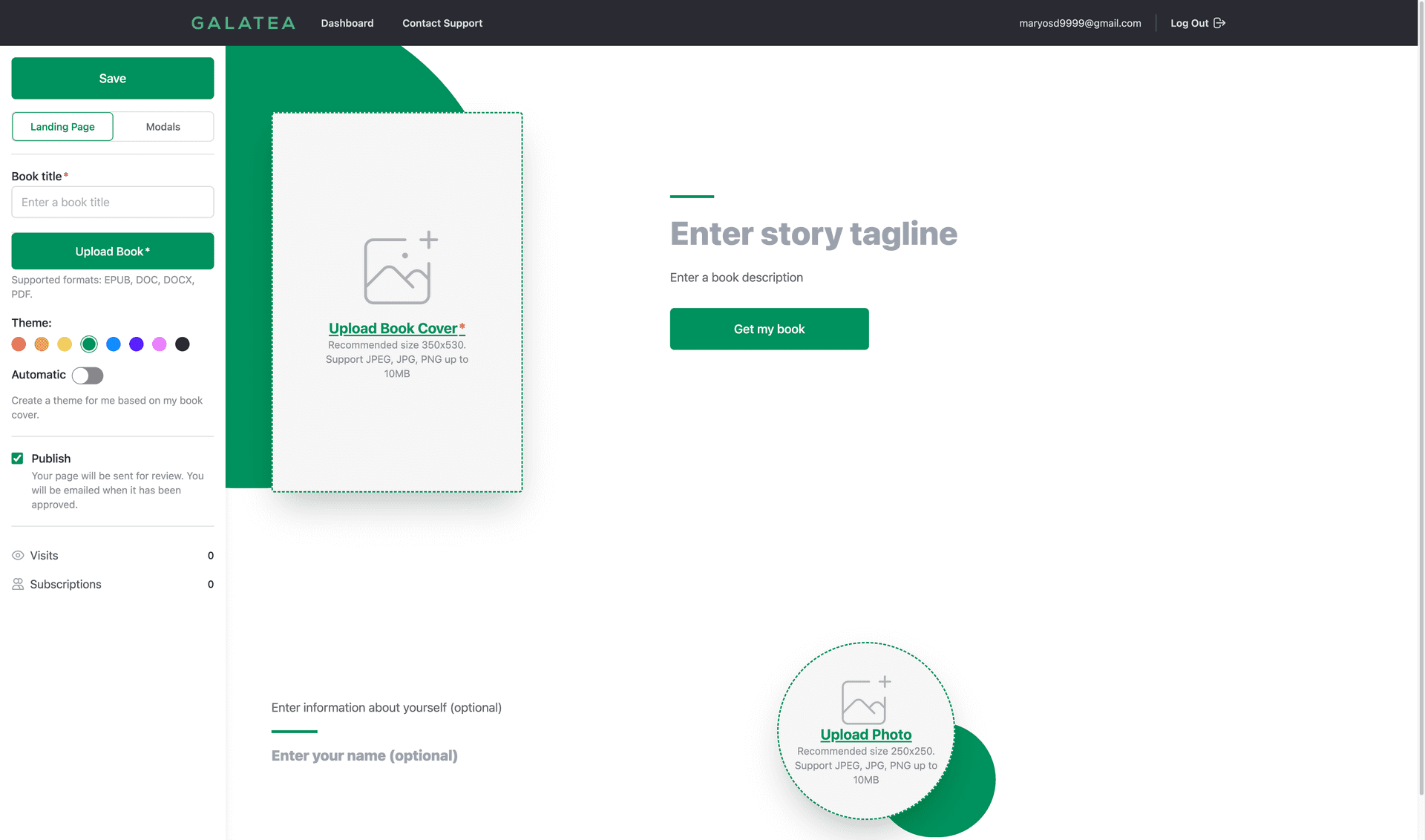
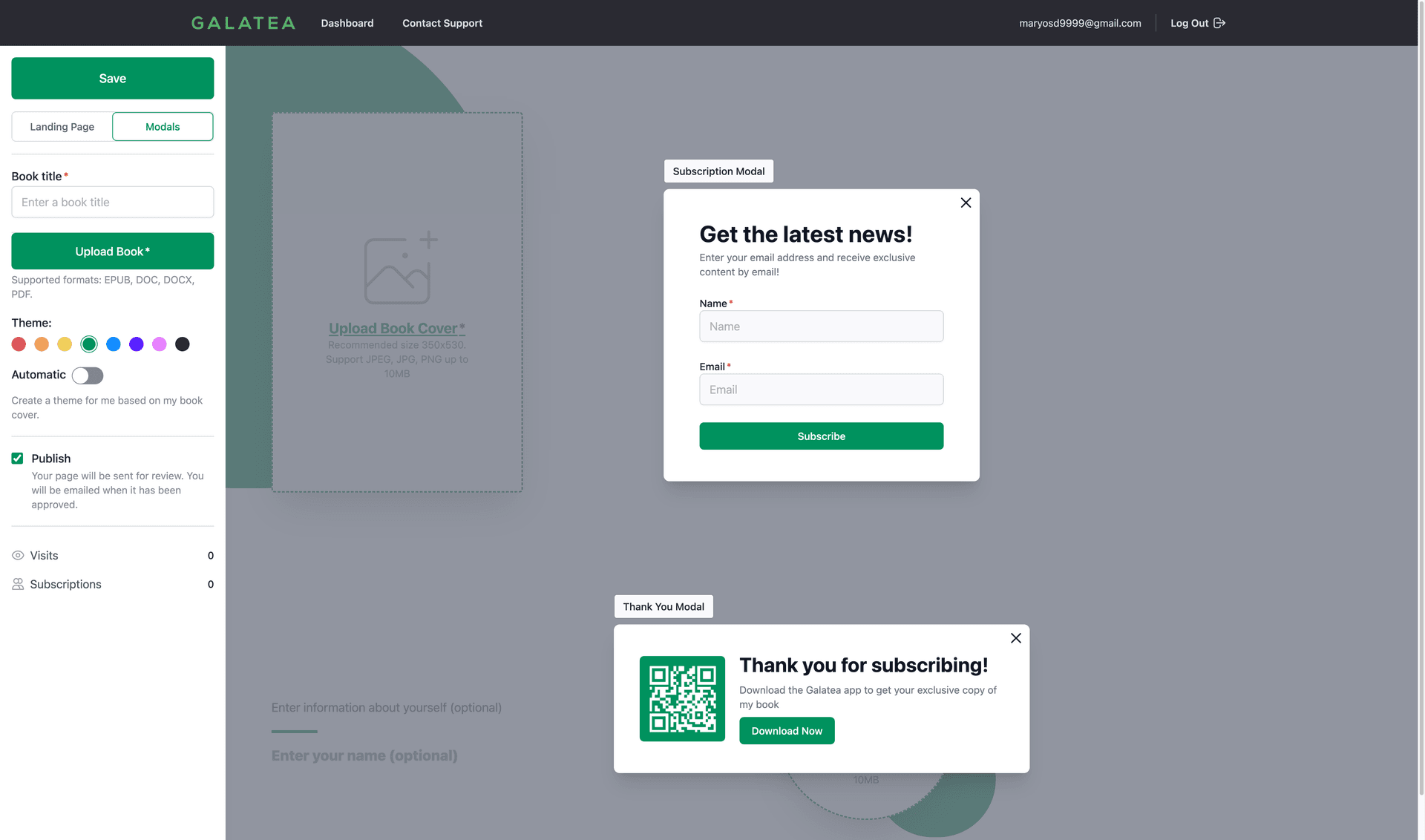
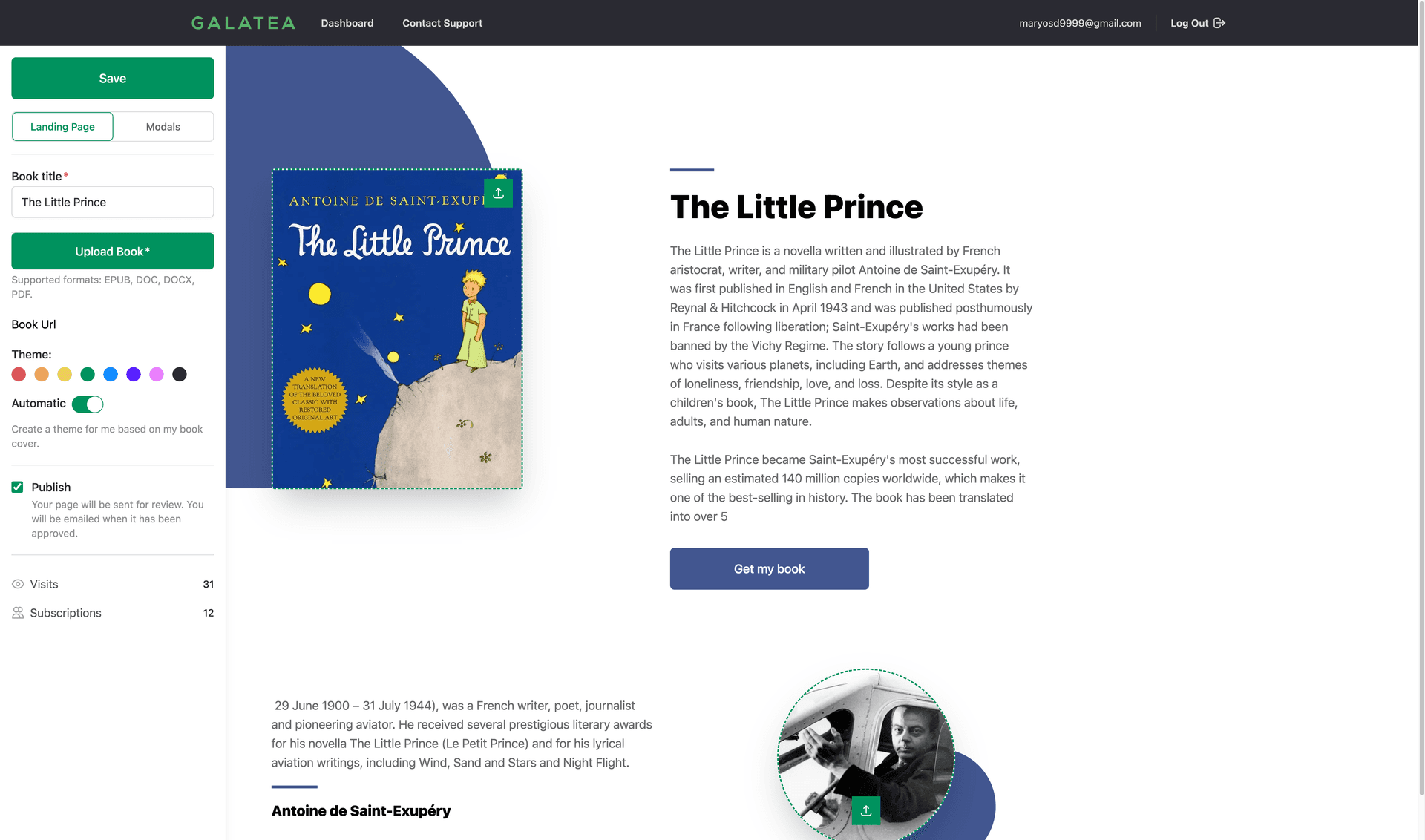
3. LANDING PAGE (EDIT MODE)
On this page, authors can set up a landing page for one of their books. This page is a preview of the landing page with live editable elements. To give users more control beyond text editing, we've allowed them to control the theme color on the page by selecting it from the palette. In addition, there is an option to generate a color based on the book cover preview, which makes the pages more specific to the book they are supposed to promote. In addition to information about the book, authors can add their biography and photo, and even control the modal windows that are shown to their subscribers.


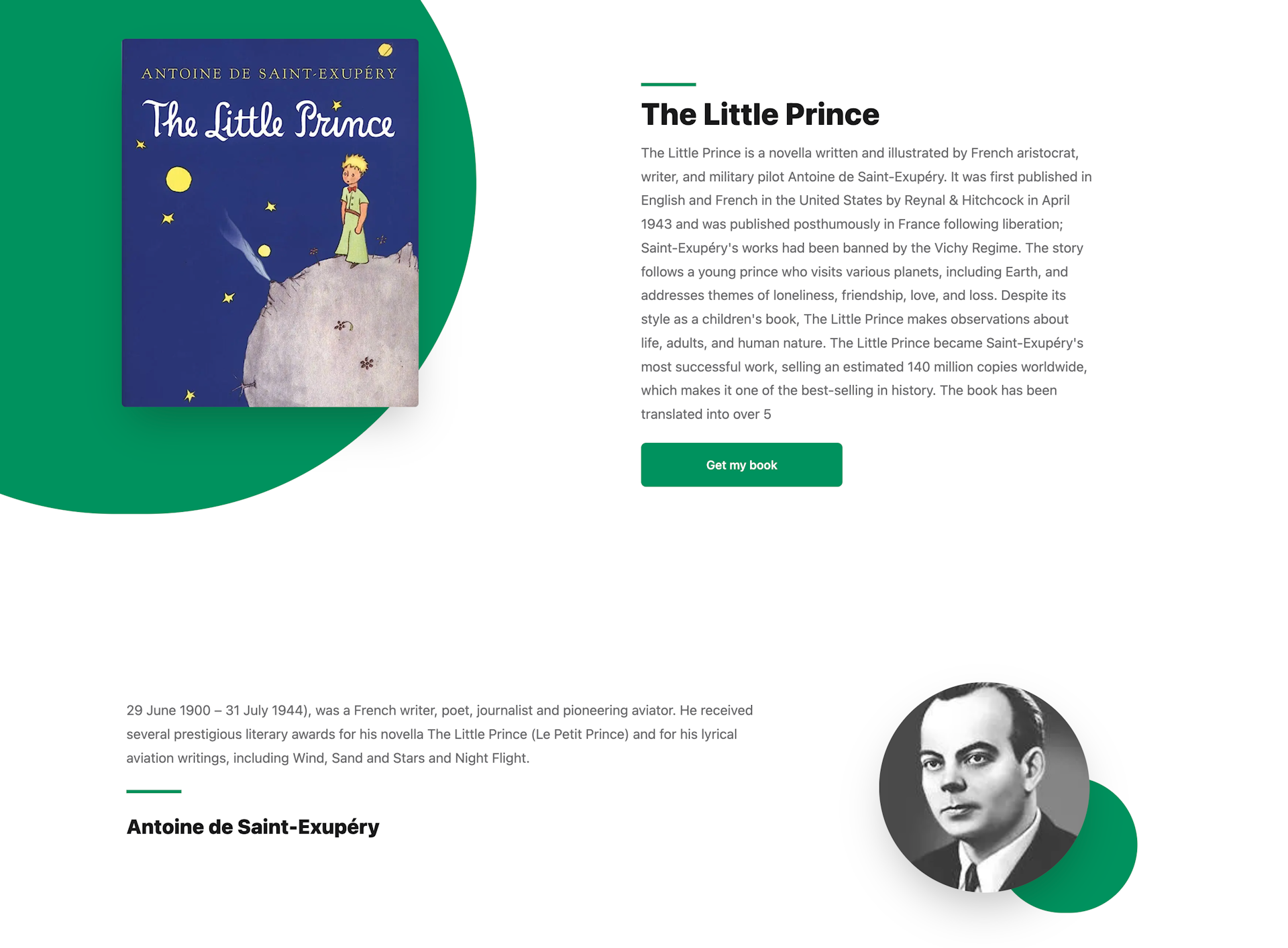
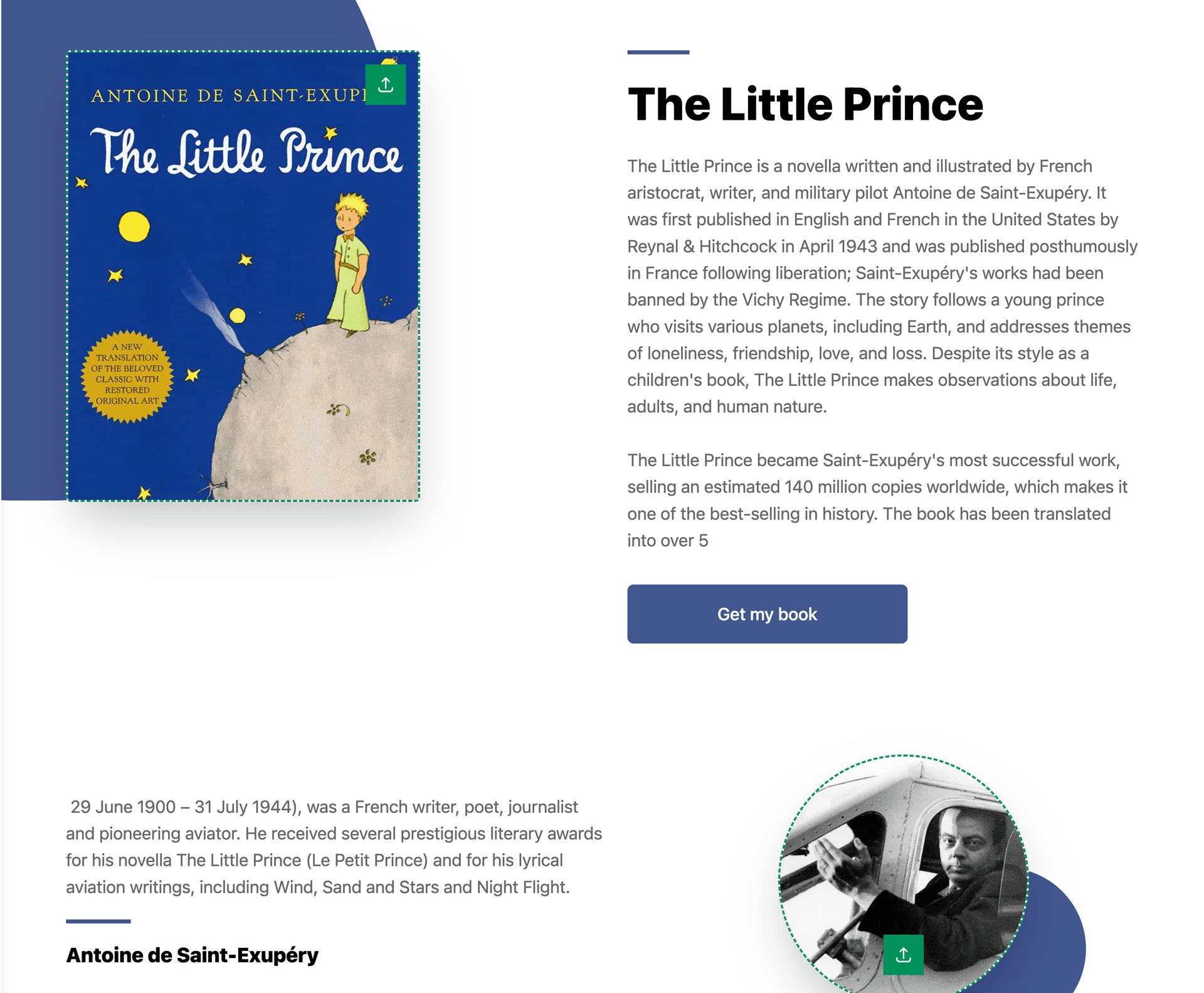
4. LANDING PAGE (VIEW MODE)
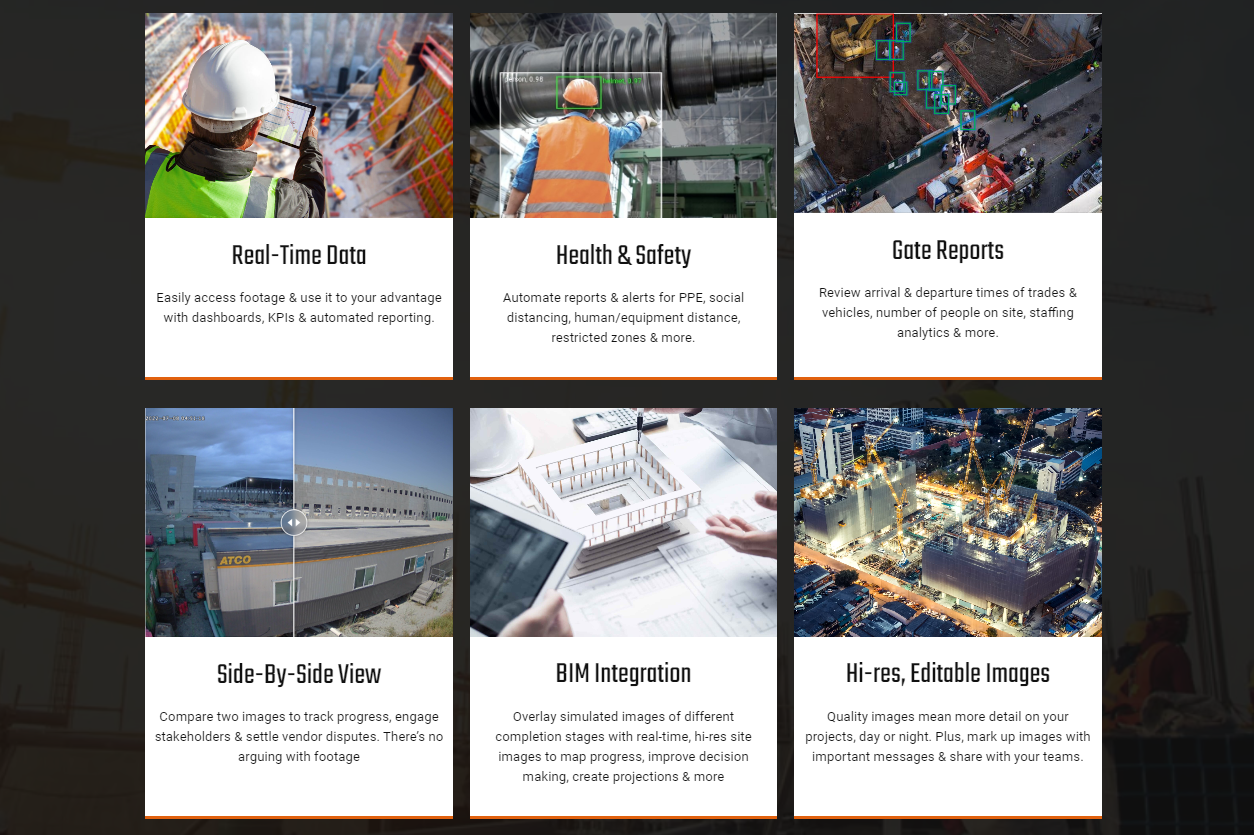
The landing page shown to the end user provides them with information about the book specified by the author and invites them to subscribe to receive a gift from the author, such as the first chapter of the book or special information about the book characters. Once subscribed, readers will appear on the author's mailing list so that authors can provide them with an email bonus. This page is responsive on desktops and mobile devices.
We have developed a simple and convenient KeystoneJS admin panel. It allows administrators to easily manage users, books, landing pages, and subscribers, as well as view up-to-date statistics.
TECHNOLOGY
The development of Galatea consisted of creating UI components using React, TypeScript and Tailwind CSS. Keystone.js and GraphQL were used for the backend and admin page, while Next.js. — as an interface. Auth0 was used for authorization, and we implemented the storage of subscribed users using MailChimp. SendGrid was used to send emails.
RESULTS
More than 100 authors have already started using the readers magnet, and this number is increasing every day. We just created an MVP, so we expect new features in the future.
Subscribe for the news and updates
WE ACT AS TRUE TECH CO-FOUNDER
In collaboration with visionary entrepreneurs whose only missing puzzle is tech expertise, we brought to market over 70 products that make people and teams more productive.