
How to Choose the Best Javascript Framework: Comparison of the Top Javascript Frameworks
Over the past few years, JavaScript developers have chosen React, Vue.js, and Angular as the leading frameworks. Let's take a look at why these JavaScript front-end frameworks have become so popular in the industry, for which projects each one is best suited, and which famous applications are built on them. Let's also talk about the future of JavaScript and other frameworks that are already generating significant interest today. So, what’s the best answer to the question of how to choose a JavaScript framework?
Which Are Considered the Top JavaScript Frameworks for 2022?
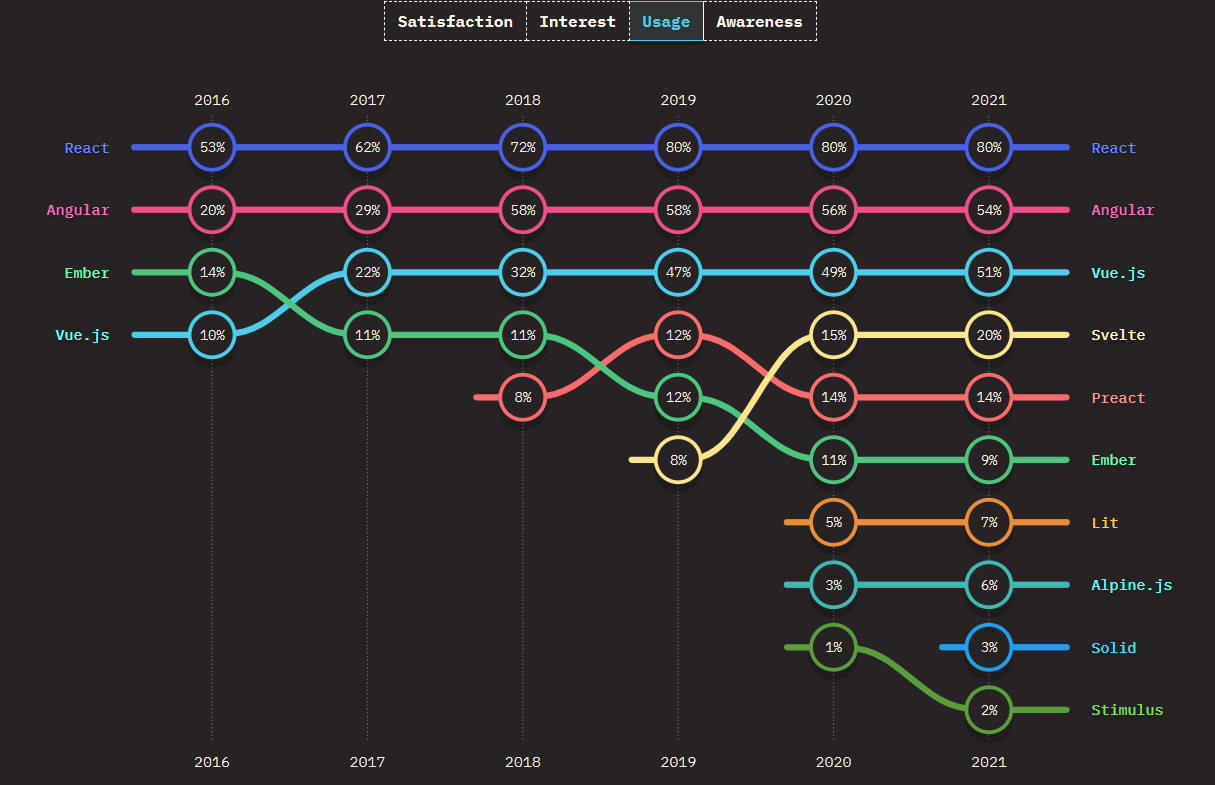
According to the State of JavaScript 2021 research, the king among frameworks is React, which is not really a framework but a JS library. However, it is the most commonly used front-end development technology today.

As you can see, React is far ahead of other frameworks and is used much more often. At the same time, industry experts note gaining popularity in frameworks like Svelte, Ember, and Preact. In the meantime, experts tend to argue that these front-end frameworks can be well suited for small applications while requiring more work when developing large ones.
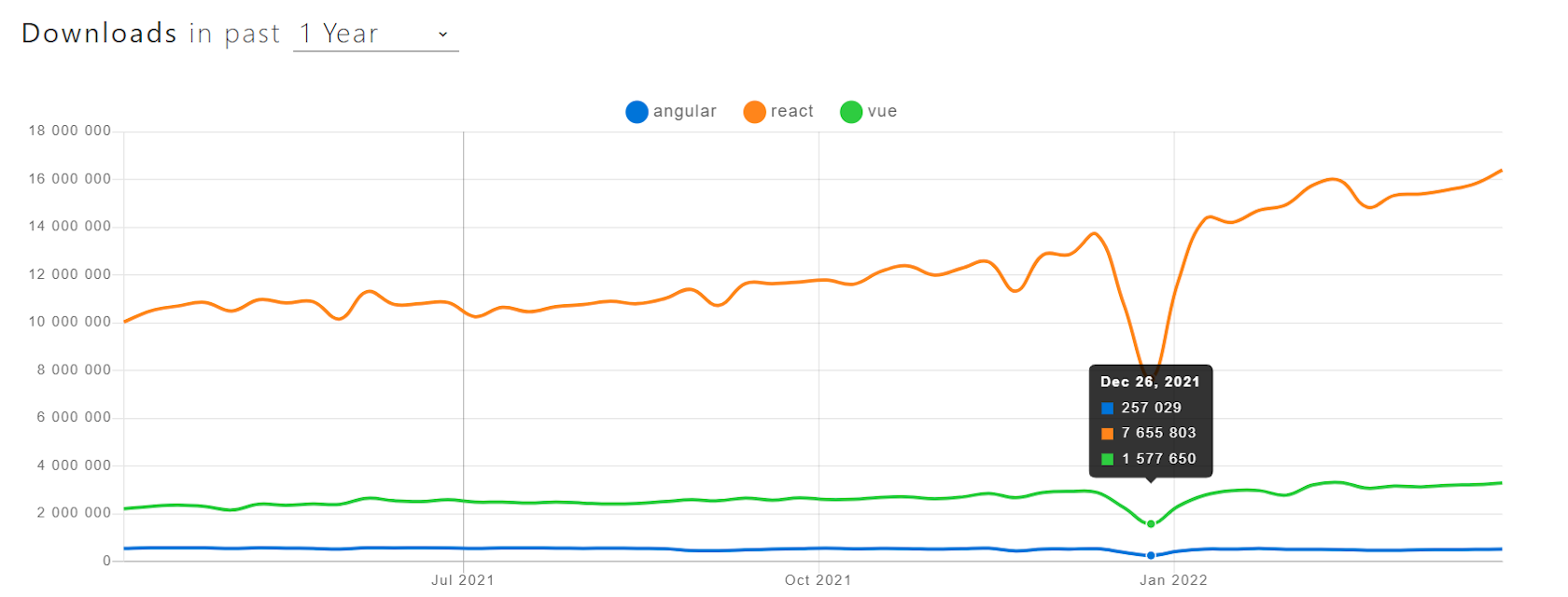
When analyzing the number of package downloads, we see slightly different statistics. NPM trends shows us stats over the past year, where we still see React leading the way, with Vue.js ranking second and Angular at the bottom of the trio.

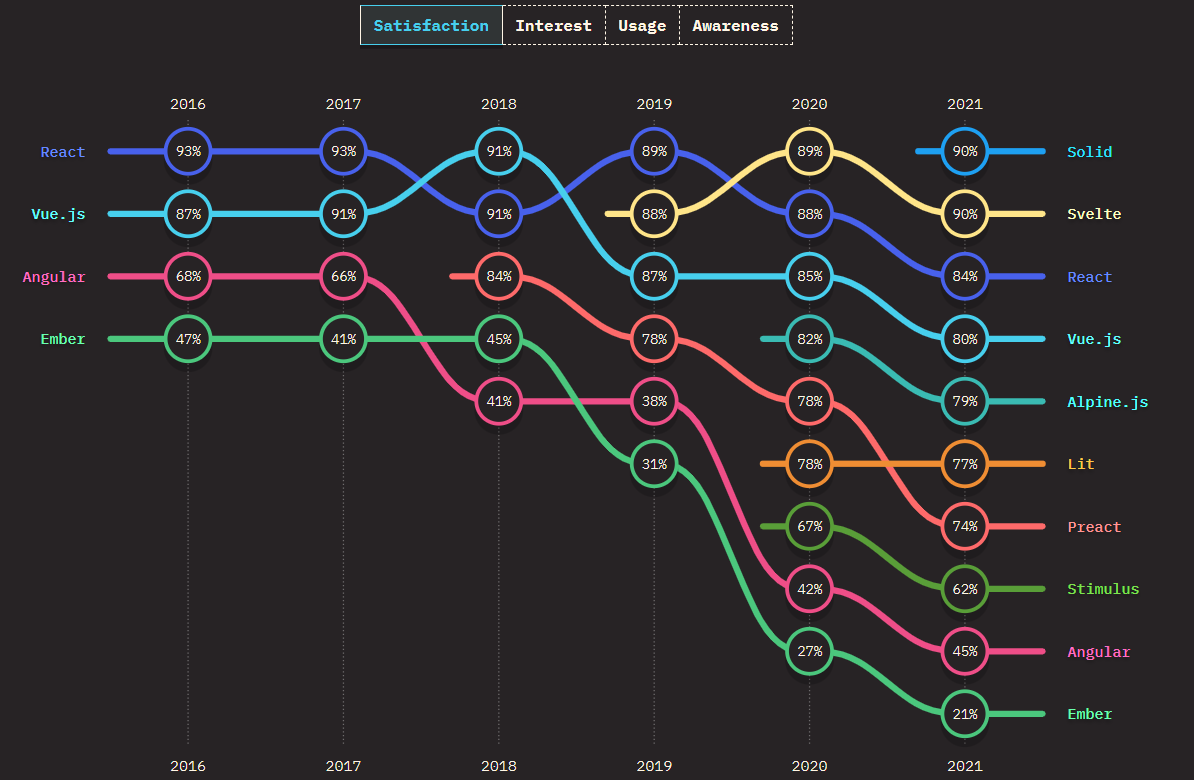
If you look at the State of JavaScript annual report, web developers also noted high satisfaction rates for Svelte, React, and Vue.js last year, but Solid received the highest ratings for the first time.

So why are React, Vue.js, and Angular the most popular frameworks year after year?
- React has earned respect for its minimalist approach and small size. Since it does not impose architecture, it gives developers more freedom to make decisions. But at the same time, this aspect requires a lot of effort in training and decision making.
- Angular has the opposite approach. It largely dictates the rules of the game, making it work in a certain style, since some functions are rigidly built into the framework and there is no way not to use them. It is also convenient, since you do not need to spend time thinking about some of the processes on your own. But this greatly limits freedom.
- Vue consists of all the good stuff in React and Angular and occupies a middle position between these two frameworks.
Best JavaScript Framework Advantages
JS Framework Comparison
| React | Angular | Vue | |
| Baseline | Library to build Excellent | A high-performing framework | A framework that has all the good functions of React and Angular |
| Model | Based on Virtual DOM | Based on Incremental DOM | Based on Virtual DOM |
| Written in | JavaScript (+ TypeScript support) | TypeScript | Initially in JavaScript; the latest Vue 3 is written in TypeScript |
| Performance (Duration for creating 1,000 rows) | 152.8 +- 2.6 (1.60) | 158.3 +- 1.7 (1.66) | 127.6 +-1.8 (1.34) |
| Mobile app development | React Native | NativeScript | Vue Native |
| Learning Curve | Has good documentation and in general allows you to start using it pretty quickly. But it does not provide many features out of the box, so you need to search and study additional libraries | A deep learning curve. Has a really wide range of features out of the box, but complex documentation. You also need to write a lot of boilerplate code | A small learning curve with basic programming knowledge. Has good documentation and enough features out of the box. So it will be easier to develop an app from scratch, compared to React |
| Community Support | Has strong support from Facebook | A large community of developers and supporters; good and consistent support from Google | Open-source project sponsored through crowd-sourcing |
JS Frameworks to Watch Out For
Let's talk a little about other frameworks, in which we have already noted a growing interest. It will also help you in choosing a JavaScript framework.
Svelte
Svelte appeared in 2016. Today, some developers believe it can replace React as the main JS resource. Svelte is component-based (HTML, CSS, and JS) and lightweight, written in TypeScript. At the same time, it does not require full knowledge of TypeScript to use it. Svelte features top-notch support of reactivity, which improves performance without using the Virtual DOM and makes rendering the fastest of all JS frameworks.
Even with these advantages, it is still young, lacking a wide range of features and a sufficient number of use cases. It also has a small community and poor documentation.
Preact
Preact as a JavaScript library aims to offer powerful React functionality in a more compact form. Based on its size and speed, Preact is best suited for lightweight mobile apps, widgets, and embedded apps. It has efficient memory storage, offers a dedicated CLI, and uses the React API. At the same time, the main advantage of Preact in its lightness may also be its biggest disadvantage, since it suffers from a small set of functions.
React vs. Angular vs. Vue: Top 2022 JavaScript Frameworks Comparison
Let's compare JavaScript frameworks in more detail.
React
React is a front-end library that uses the virtual DOM to improve the performance of applications of any size that require regular content updates. React is based on one-way data binding. This provides better control over the entire project.
Advantages
React is worth using when your team has a lot of JavaScript experience, you need flexibility, and the application is highly interactive and needs to be used across multiple platforms. The library also takes advantage of mature support and a large developer pool, continuous innovation (such as React-Fiber for better concurrency), and Suspense for better rendering.
The main companies that use React are Instagram, Facebook, Netflix, the New York Times, Yahoo, WhatsApp, Airbnb, Dropbox, Reddit, and more.
Disadvantages
Don't use React if your team has little or no JavaScript experience or if the speed of development is one of your most important points. It’s also not suitable for very simple, low-interactivity applications.
Angular
Angular is a more traditional framework that offers a two-way data-binding process. Angular has played a key role in popularizing TypeScript. This framework is focused on reliability and stability and is great for large enterprise applications.
Advantages
You will do the right thing by choosing Angular when developing a large and feature-rich application, real-time applications (such as chats), and native and hybrid applications, which are long-term and large-scale investment projects. Angular is the most secure client-side web platform and offers a high level of control.
Angular is used by PayPal, Sony, The Guardian, Upwork, Google, Skyeng, and others.
Disadvantages
It's better to turn to alternative solutions if your team has little experience with heavy back-end frameworks or if speed is critical to your project and performance and SEO is crucial.
Vue
Vue is a young JS framework designed to solve the problems developers face when working with Angular and React. It consists of all the good stuff in React and Angular, so it uses reactive two-way data binding (Angular), Virtual DOM, and Event Sourcing (React).
Advantages
Opt for Vue when you need fast, high-performance applications, you are looking to develop a PWA or modernize a large enterprise application, and when development speed and low barriers to entry are key parameters. It’s also a good choice if SEO is super important to you.
Here are some of the companies that use Vue: Alibaba, Grammarly, GitLab, and Nintendo.
Disadvantages
Vue is not suitable for large enterprise applications or for use on multiple platforms.
How to Choose the Best JavaScript Framework
In order to choose the technology that will meet the needs of your development and future application, we suggest comparing JavaScript frameworks and answering a few basic questions. Of course, in order to choose the perfect solution, you will need to analyze everything in much more detail. But having already answered these questions, you will be able to draw up a general vector for yourself.
How experienced is your team in JavaScript?
Angular and React require deep knowledge and experience with JavaScript. Many companies make the transition to Vue very easily, as it has the simplest learning curve compared to Angular and React.
What type and size of application are you planning to create?
Angular is suitable for applications with different deployment goals, especially if it is a large, feature-rich application that needs to scale. If you're aiming for a lightweight PWA, Vue is the perfect solution. React can be used for any type of application; however, it is better to choose it for SPAs and mobile applications. For example, for SPAs, you can make a separate single-page application framework comparison. Also, you can contact us to get comprehensive information about the correct SPA framework comparison.
Is development speed important to you?
Since Angular is a massive framework covering everything from project creation to code optimization, it is the most complex framework to deploy in general. Compared to Vue, app development is fast and easy, making it ideal for startups. Development in React also takes a fair amount of time, although it is easier to scale the architecture with than Angular.
Are strong support and continuous improvement of the framework important to you?
Google has ambitious plans for Angular and is actively strengthening the support and development of this framework. React has strong support from Facebook and is constantly testing its functionality in real time, as Facebook is one of the largest apps. Vue is still an open-source project, which means that it cannot boast of such advantages.
Final Thoughts
While the number of front-end JavaScript frameworks is growing rapidly today, React, Vue.js, and Angular remain true titans. In our article, we have provided just a quick guide and short comparison of JavaScript frameworks to help you get an overview of the benefits of each of these technologies. To select the most suitable framework for your web application, you can always contact us. For more information on technology and services, see our portfolio on our website.





