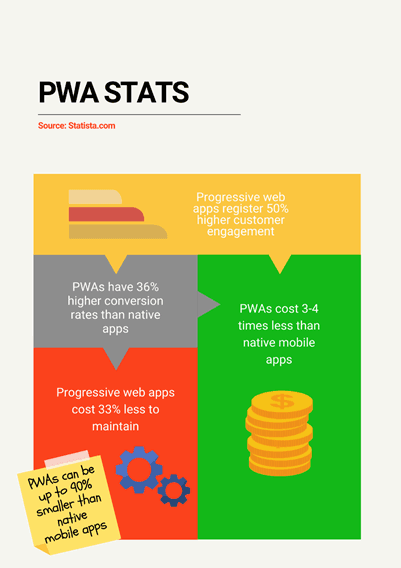
It is not for nothing that progressive web apps features have won such success among business representatives, developers, and end users. In practice, this technology is able to increase the growth of mobile traffic, conversion, engagement, the number of pages viewed, and the time spent on them. At the same time, the load and the amount of data consumed are reduced. So let's take a closer look at what features of PWA are helping businesses grow and how it actually happens.
In this article, we will explore the world of PWAs and the essential features of progressive web apps that make them a game-changer for your business. From offline functionality and push notifications to home screen installation and secure connections, we will uncover how these features can empower your business and drive success in the ever-evolving digital landscape.
WHAT ARE PROGRESSIVE WEB APPS?
Progressive Web Apps—often called PWAs—are a new generation of web applications that provide an app-like experience to users. They can be accessed through web browsers but offer functionalities similar to native mobile apps. PWAs enable businesses to deliver fast, reliable, and engaging experiences to their users, regardless of their platform or device.
Progressive Web Apps (PWAs) have emerged as a game-changer for businesses. These innovative applications combine the best of web and mobile experiences, offering seamless performance and user engagement. With an essential progressive web apps features list, PWAs revolutionize the way businesses interact with their customers.
KEY FEATURES OF PROGRESSIVE WEB APPS
A BROWSER OR DEVICE INDEPENDENCE
These applications are designed on a principle that allows you to provide all the basic functions and content, regardless of the browser with which the app is opened or the current connection quality, as well as the characteristics of the device (for example, screen size and others). Thus, the user gets the same experience whether using a tablet, phone, or computer. It also significantly reduces development costs since there is no need to create multiple versions of applications for multiple platforms.
NETWORK INDEPENDENCE
PWAs work even in the absence of the internet or at its lowest speeds. Technically, this capability is provided by the service worker. This technical element allows the application shell (interface) to be cached, so it is automatically loaded on re-visit. The rest of the dynamic content, such as the history of purchases or payments, is updated as soon as the connection is restored.
THE FEELING OF A NATIVE APP
PWAs have been specifically designed to combine the experience of using apps and websites. The user gets all the advantages of the native application interface, while the installation is much easier and faster. The Web App Manifest is responsible for the appearance of the PWA as a native application. With the manifest, the developer controls how the app is displayed to the user and how it is launched.
AUTOMATIC UPDATES
PWAs update automatically without additional notifications or warnings that the user needs to install the service pack. This has a positive effect on user experience. In addition, it provides a free release of updates for developers, since they do not need to go through the standard approval procedures in app stores.
SECURITY
PWAs use the HTTPS protocol, which eliminates the possibility of tracking and interfering with payment transactions, customer information, and more. In addition, as you know, Google ranks resources with the HTTPS protocol well, which affects the position of the search results.

SEO OPPORTUNITIES
Since search engines index progressive web apps as websites, they are ideal for SEO strategies. It is also easy to share them — just submit the URL.
EASY SEARCH AND INSTALLATION
The user skips a few steps in finding, downloading, and installing PWAs compared to native applications. They don't need to go to the app store, which makes their journey easier. On the other hand, it also removes the dependence of PWA developers or owners on the Play Market or Apple Store. To install a progressive web app, the user only needs to visit the site once and then click the app icon on the home screen of their device.
PUSH NOTIFICATIONS
PWAs also know how to deliver push notifications to inform and motivate customers to take specific actions. This functionality is available even when the browser is closed and the application is inactive.
Sidenote: It's also important to note that PWAs aren't omnipotent. They don't have access to typical native app features like NFC, Bluetooth, app-to-app interaction, and more. Plus, they drain your device's battery faster.
EXAMPLES OF SUCCESSFUL PROGRESSIVE WEB APPS
Now let's talk about what types of businesses PWA is most suitable for and consider the PWA native features, as well as the successful cases of well-known companies.
In general, applications are divided into several types based on the frequency of use. There are applications that the user opens daily, like email, social networks, or instant messengers. The next type of application is used occasionally, such as food delivery or banking applications, usually several times a week. And the third type assumes rare use; here we can include online stores.
In general, PWAs are perfect for large corporations with a diverse range of products and services, as well as medium-sized enterprises with a more compact portfolio of offerings.
Let's take a look at successful examples of PWA adoption across different industries.
Sidenote: All statistics you will see below are courtesy of PWAStats.com.
MEDIA AND SOCIAL NETWORKS
THE WASHINGTON POST
The publication wanted to find the most suitable way of delivering content based on the fact that more than half of their readers consumed it using a mobile phone. At the same time, it was necessary to quickly download materials and be able to continue reading offline.
With the introduction of the progressive web app, The Washington Post was able to reduce page load time by 88% compared to the traditional mobile web version. Also, they increased the number of users returning within seven days by 23%.

Twitter launched their PWA called Twitter Lite. Since 80% of users connected using a mobile phone, the company was looking for a solution for easier access and lower data consumption. As a result, by using Twitter Lite, it was possible to reduce data consumption by 70%, while this application takes up less than 3% of the device’s storage space.
Pinterest decided to create a PWA after realizing that the site was not meeting its audience engagement goals. Only 1% of visitors converted to registered users and installed the app from app stores. The metrics provided by the PWA are impressive: compared to the mobile website, visitors spend 40% more time on the PWA. The company managed to increase engagement by 60% and its ad revenue by 44%.
Business Benefit: PWAs help media businesses increase session times on their pages while increasing read time and ad visibility.
E-COMMERCE
ALIEXPRESS
When AliExpress launched their PWA, the conversion rate for new users increased by 104%. At the same time, the time spent on the session in all browsers increased by 74%.

FLIPKART
India's leading e-commerce platform launched Flipkart Lite, as more than half of its users had weak internet. And users appreciated it. Re-engagement increased by 40%. Customers now spend 300% more time in the new web application than in the old native one. At the same time, 60% of those who previously installed the native application completely switched to the PWA.
Business Benefit: In addition to quick and easy application installation, PWAs allow online stores to implement one-click payments using the Google Payments API, making the purchase process more convenient and smoother.
HORECA AND DELIVERY SERVICE
STARBUCKS
When Starbucks launched their PWA, they made it as interactive as possible with lots of images, animations, and offline access. Users can view the menu and form their orders without a permanent connection to the network. This approach has doubled the number of orders placed daily. At the same time, the application requires only 233 KB of storage space, while the native iOS application took 148 MB.
RIVER NORTH HOTEL
Driven by fierce competition from aggregators such as Airbnb, this company sought to meet the needs of its audience in the form of quick and easy interactions with the service. By launching a PWA, they managed to attract six times more customers and a 400% increase in their revenue.

Business Benefit: PWAs allow businesses to make the most interactive application with a large amount of content, vivid visualizations, fast loading, and the ability to quickly place an order.
REAL ESTATE
HOUSING.COM
This platform for buying real estate in India has eliminated the problems of poor internet connectivity and costly network access to download a native app. Their PWA boosted conversions by 38%, sped up page loads by 30%, and reduced bounce rates by 40%.

Business Benefit: Flawless client interactions take place under specific customer experiences or external constraints.
EDUCATION
SOUNDSLICE
This is an interactive platform that allows users to learn musical pieces, create their own music, and even attend interactive lessons. This PWA-based service makes learning simple and effective, allows users to learn in any setting, and delivers the same quality on any device.
Business Benefit: Versatility for students means the ability to study without the use of special devices with a certain level of performance.
TAXI SERVICE
UBER
Upon entering new markets, Uber decided to create a PWA as a low-cost alternative to a native app. Thus, in many parts of the world, users can book a ride regardless of location, connection speed, or device.

Business Benefit: PWAs are an efficient way to provide quality service when entering new markets with modest development expenses.
Pricing note: When it comes to the cost of developing a PWA, of course, there is no one standard price list. It is important to note here that costs will primarily depend on the complexity and size of the application. But the good news is that PWA development costs three to four times less than native apps. You can also use ready-made package solutions; it all depends on your business needs.
OUR EXPERTISE IN ARTICLES
Explore the following articles to gain a deeper understanding of PWAs and other application types and their impact on businesses:
MAIN DIFFERENCES BETWEEN PROGRESSIVE WEB APPS AND RESPONSIVE WEB APPS THAT YOU NEED TO KNOW
WHICH TYPE OF APPS ARE IN DEMAND: 6 IDEAS TO DEVELOP YOUR OWN APP IN 2023
6 LATEST SAAS DEVELOPMENT TRENDS TO FOLLOW IN 2023
MOBILE APP MAINTENANCE: IMPORTANCE, COSTS AND BEST PRACTICES
FINAL THOUGHTS
Whether PWAs become a killer of native apps, we'll see soon. In any case, when choosing this solution, it is important to evaluate and compare the customer experience with the required level of performance and functionality, as well as the amount of development resources. Of course, this technology deserves attention, and we are ready to discuss with you PWA features and the need to implement a PWA for your business. In the meantime, you can take a look at our portfolio and learn from the experience of other companies.
FAQ block
Can progressive web apps utilize other native features?
Yes, progressive web app native features can be utilized by a range of other native features such as an accelerometer, microphone, notifications, and file system access. These features open up possibilities for interactive experiences, real-time communication, and efficient data handling within PWAs.
What benefits do push notifications to bring to PWAs?
There is a PWA features list. Push notifications are one of them. It allows businesses to send timely and personalized updates to users. These notifications drive user engagement, increase conversions, and keep users informed even when they are not actively using the app.
Can PWAs integrate with device features and APIs?
Yes, PWAs can utilize various device features and APIs such as camera, geolocation, contacts, accelerometer, microphone, and more. This integration enables PWAs to provide enhanced functionalities and deliver personalized experiences to users.





